Global widget :
A global widget gives you full control over a specific widget displayed in multiple places on a site. You can edit it in one place and it will get updated at all the other places. It saves time and effort to go to single pages and edit each page manually.
Let us assume you have created a widget and liked it a lot. You want to use this on other pages too, so by saving it as a global widget, you don’t have to create the design again and again. Just drag and drop the widget from the global tab.
How to Create Elementor global widgets:
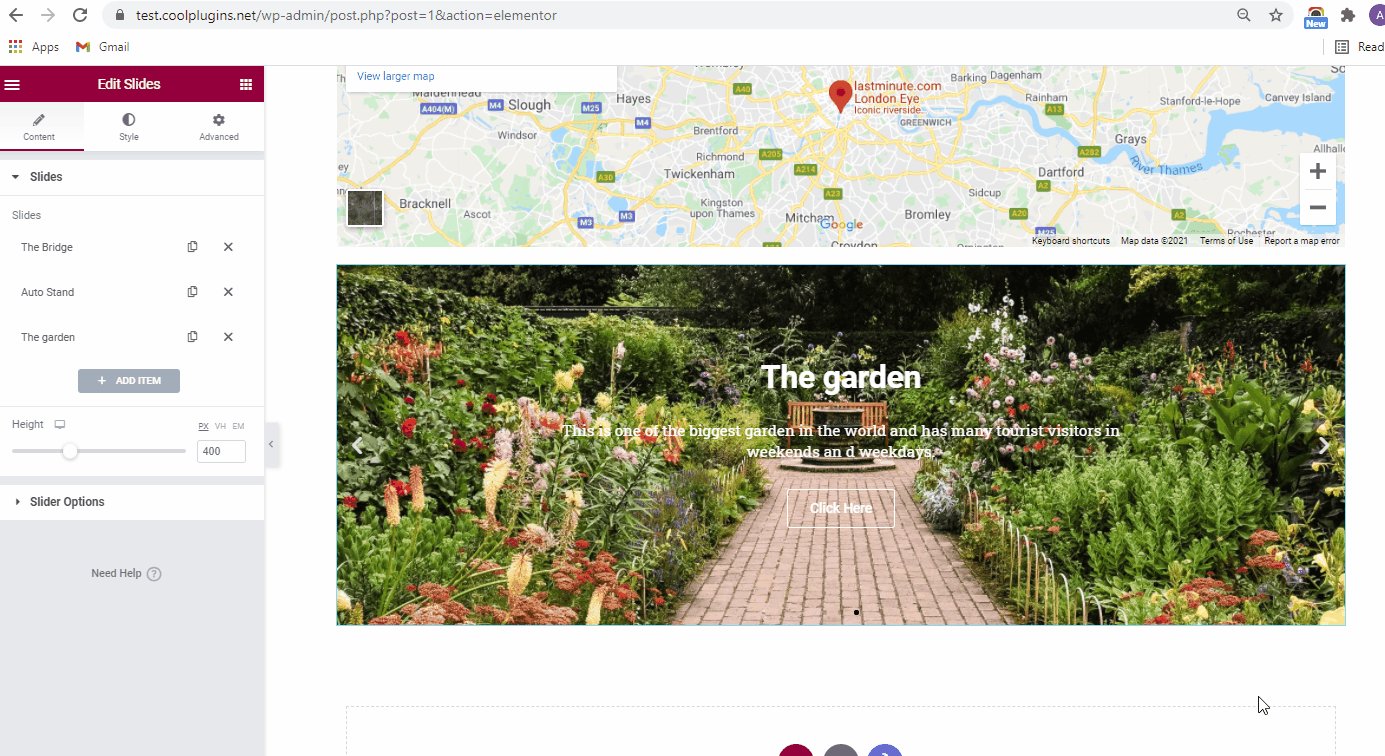
Step 1: Add a widget to the screen and edit it till you get the satisfactory result
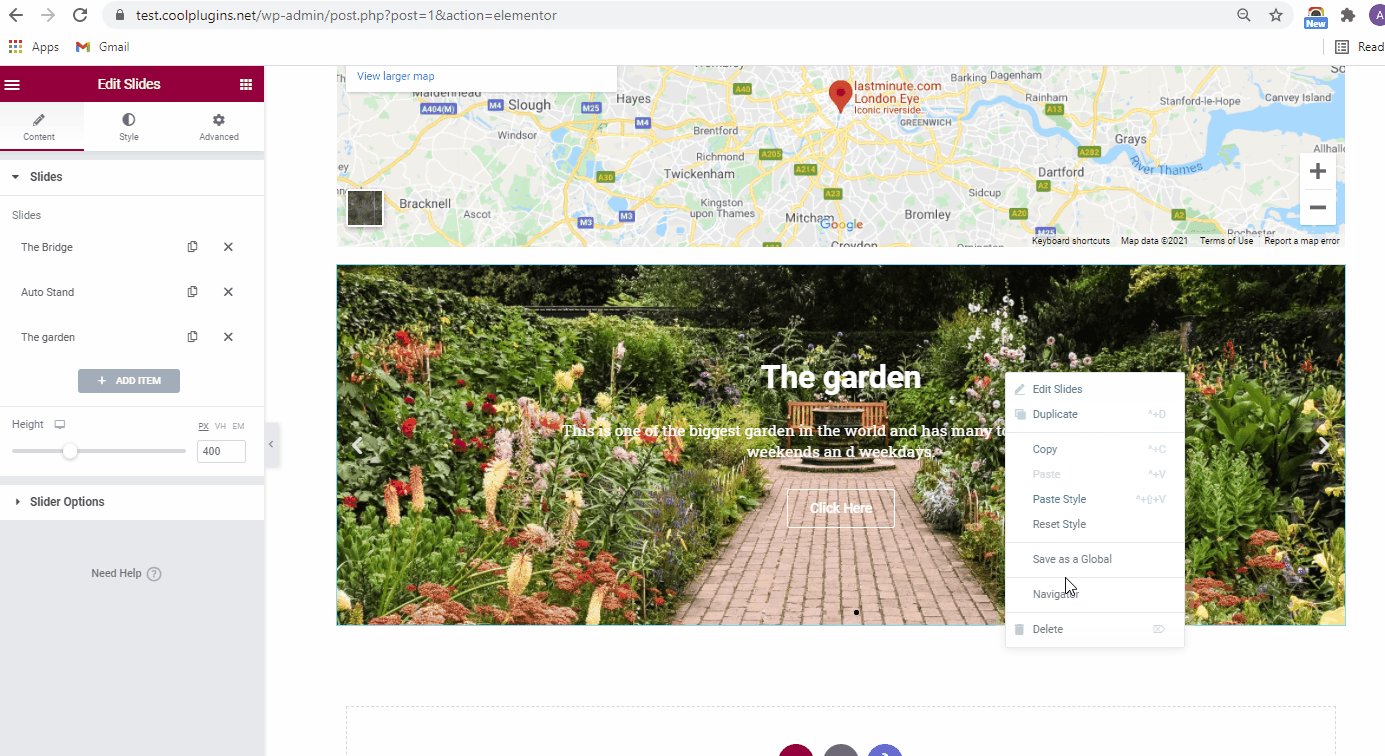
Step 2 : Once you are done right click on the widget and click “save as global”.

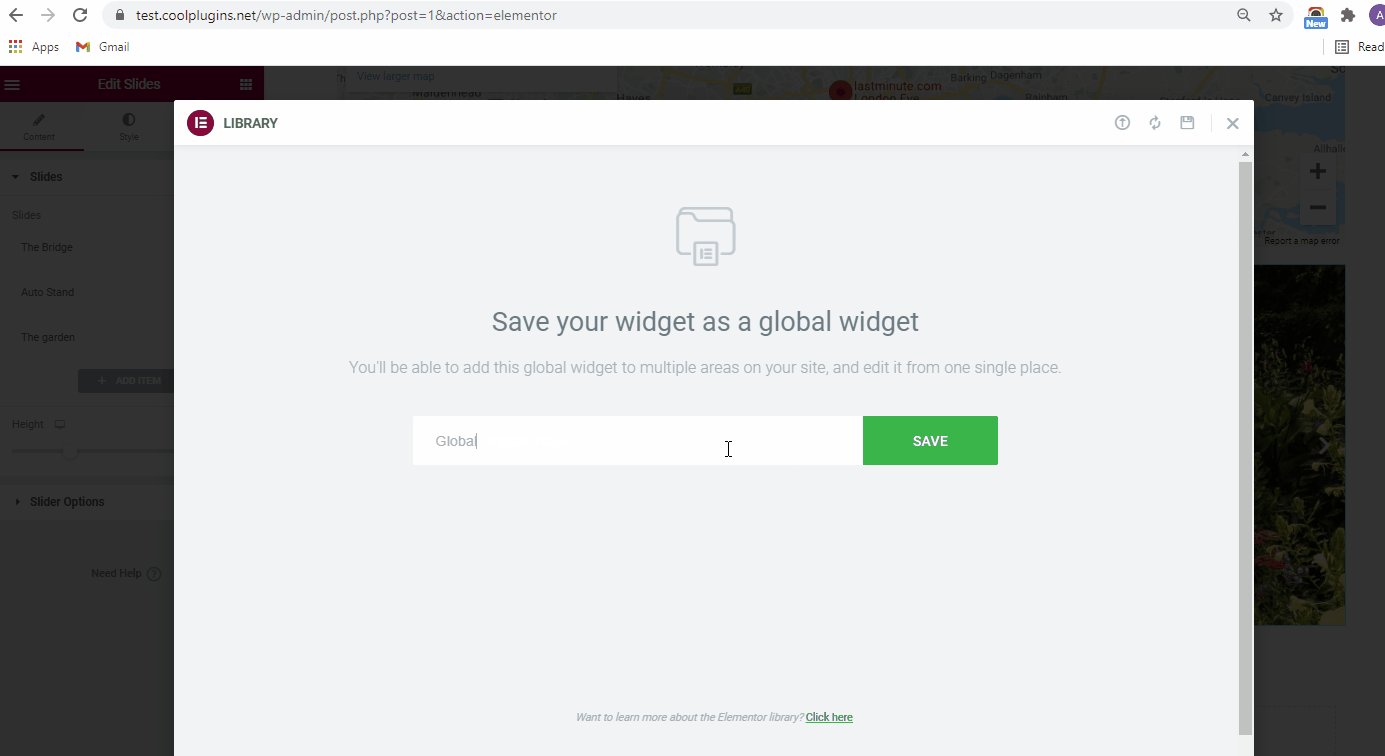
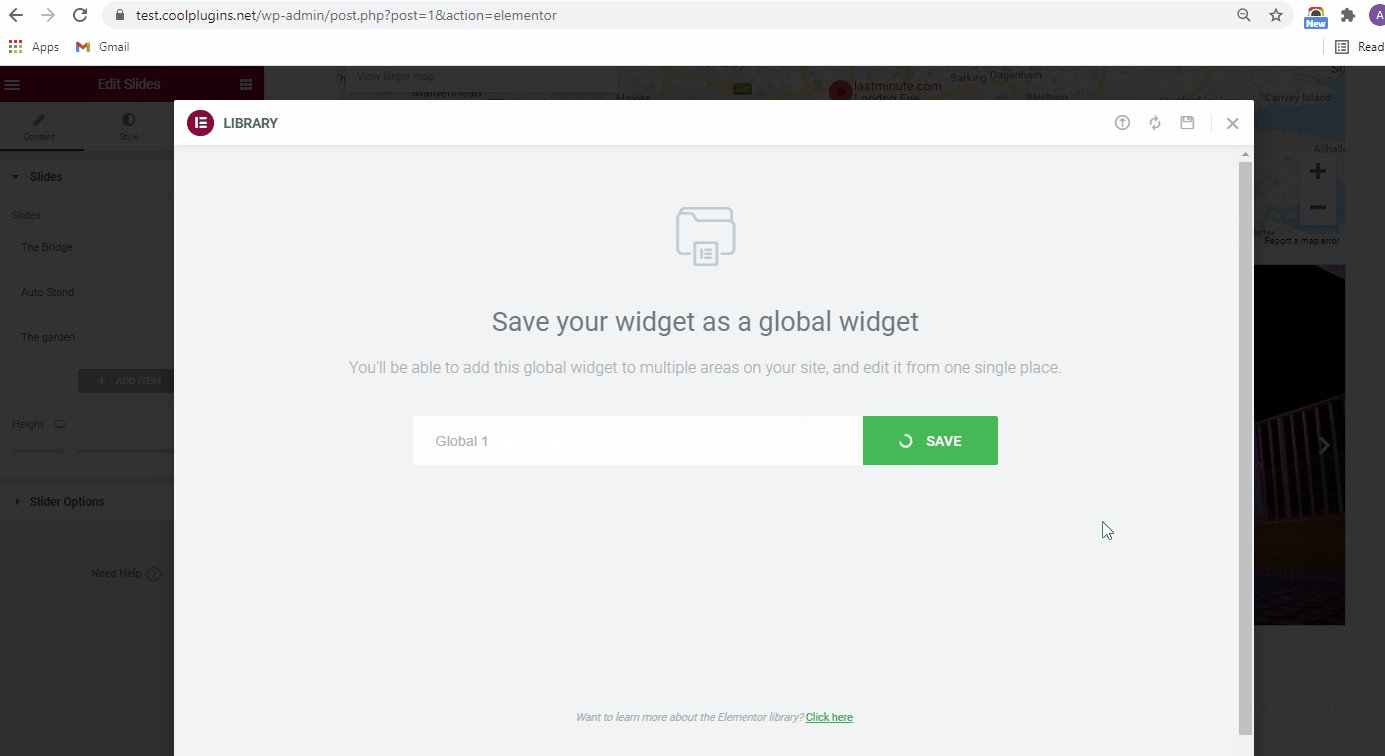
Step 3: Now give it a name and click “Save”. You can see the global widgets on the Global tab.
How to Use a global widget :
In Elementor:
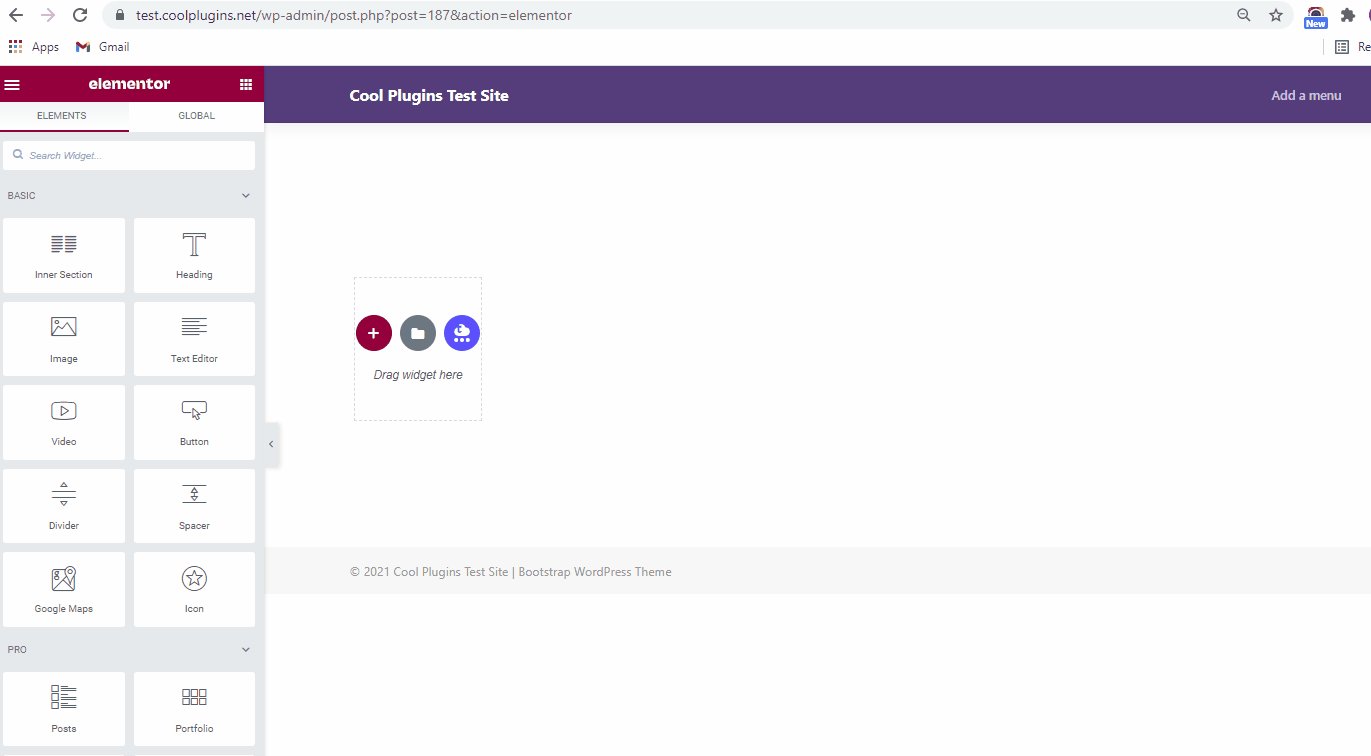
To use a Elementor global widget, simply go to the global widget tab, drag and drop the widget on the canvas.

Using Guttenberg:
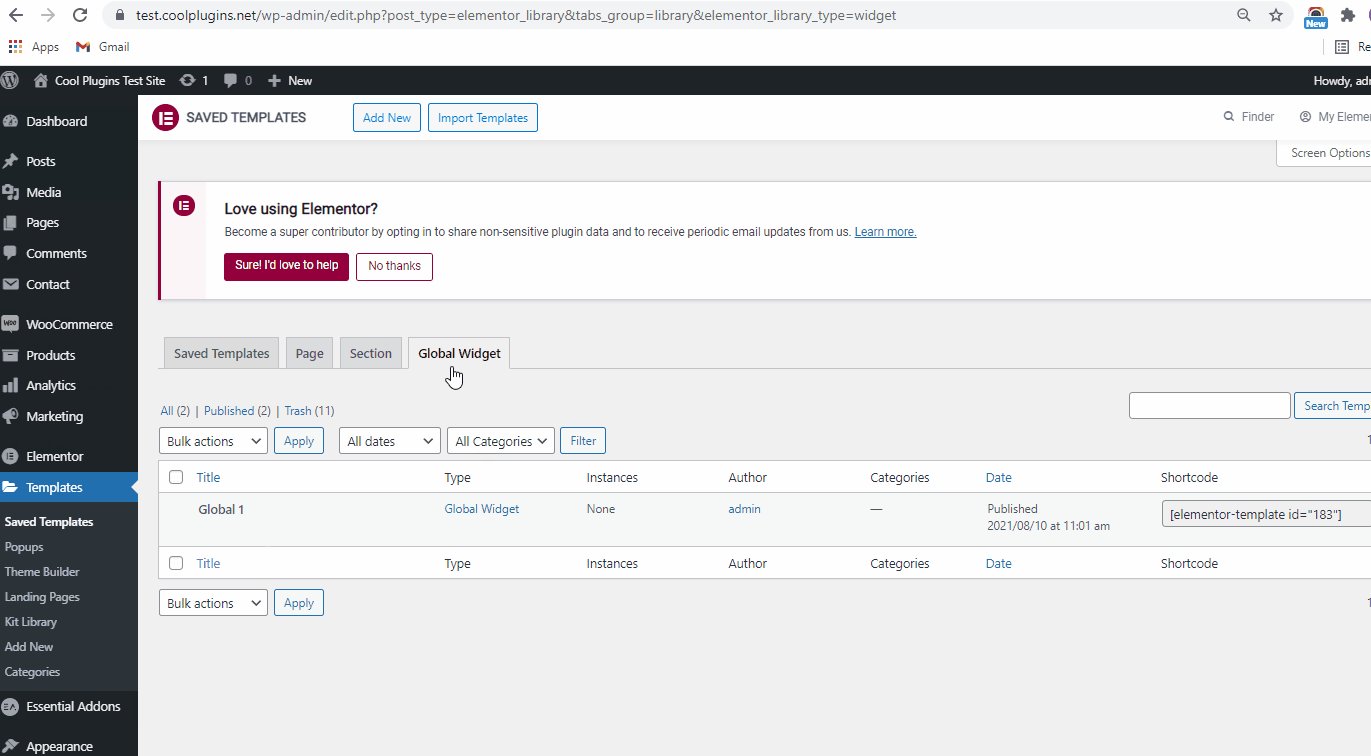
You can also use the global widget in Gutenberg, the native WordPress editor. The global widgets are saved in the template library. Go to templates >> Saved Templates.
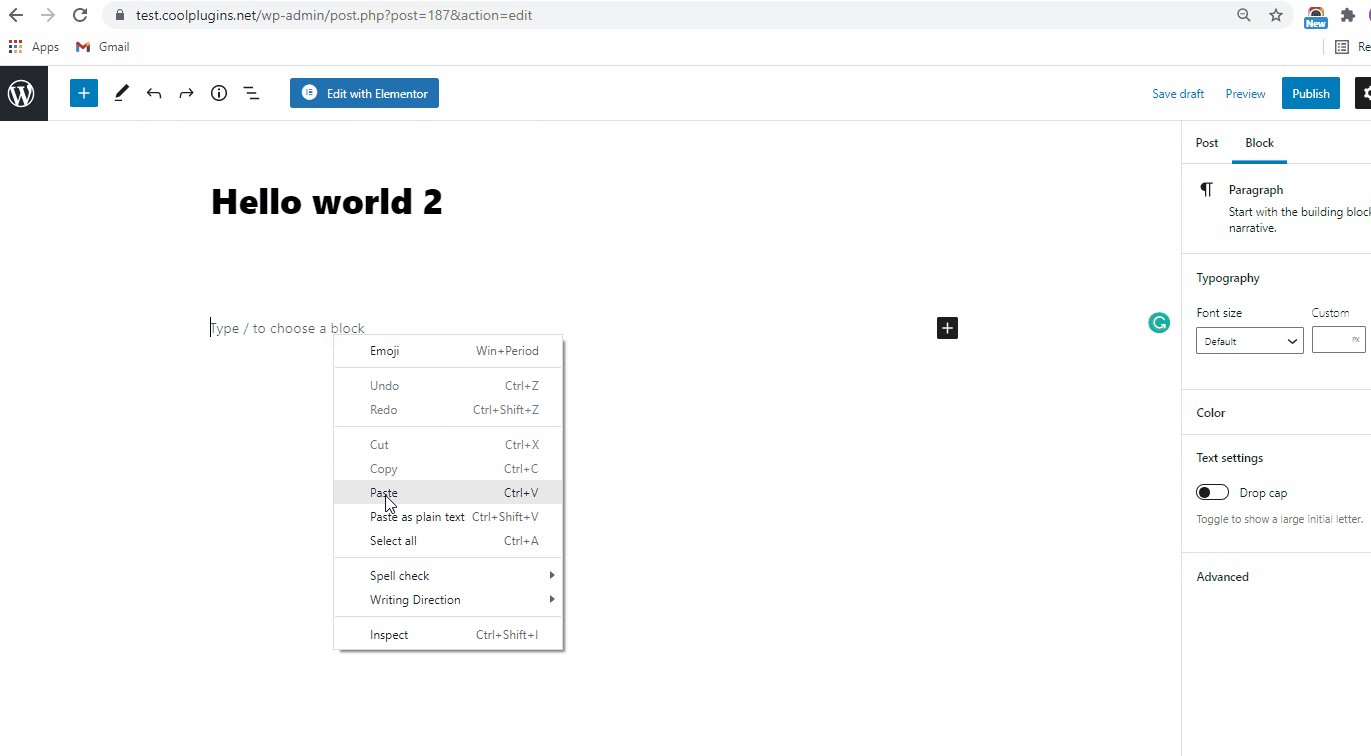
You can see the global widget here, click on it and copy its shortcode. Now paste the shortcode on the page/post where you want to add this widget.

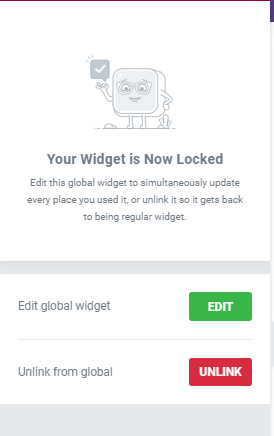
Edit the Global widget:
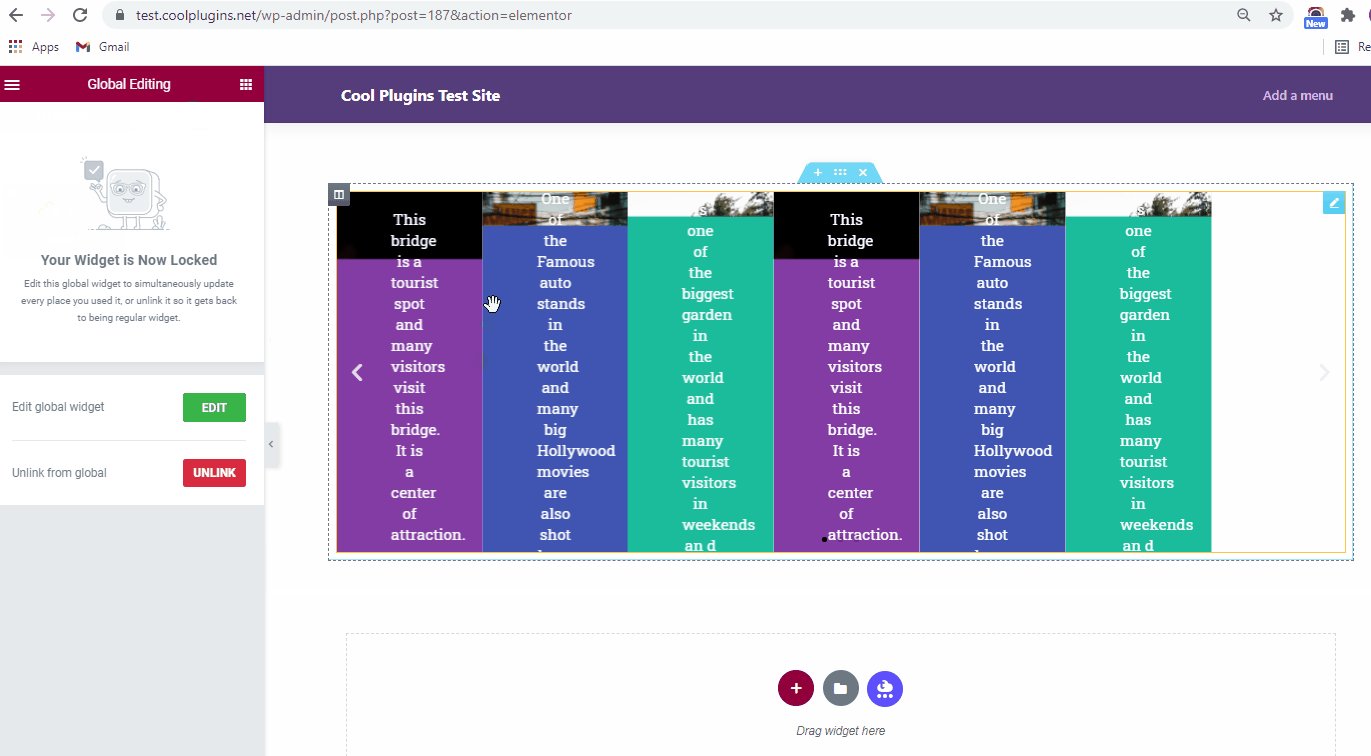
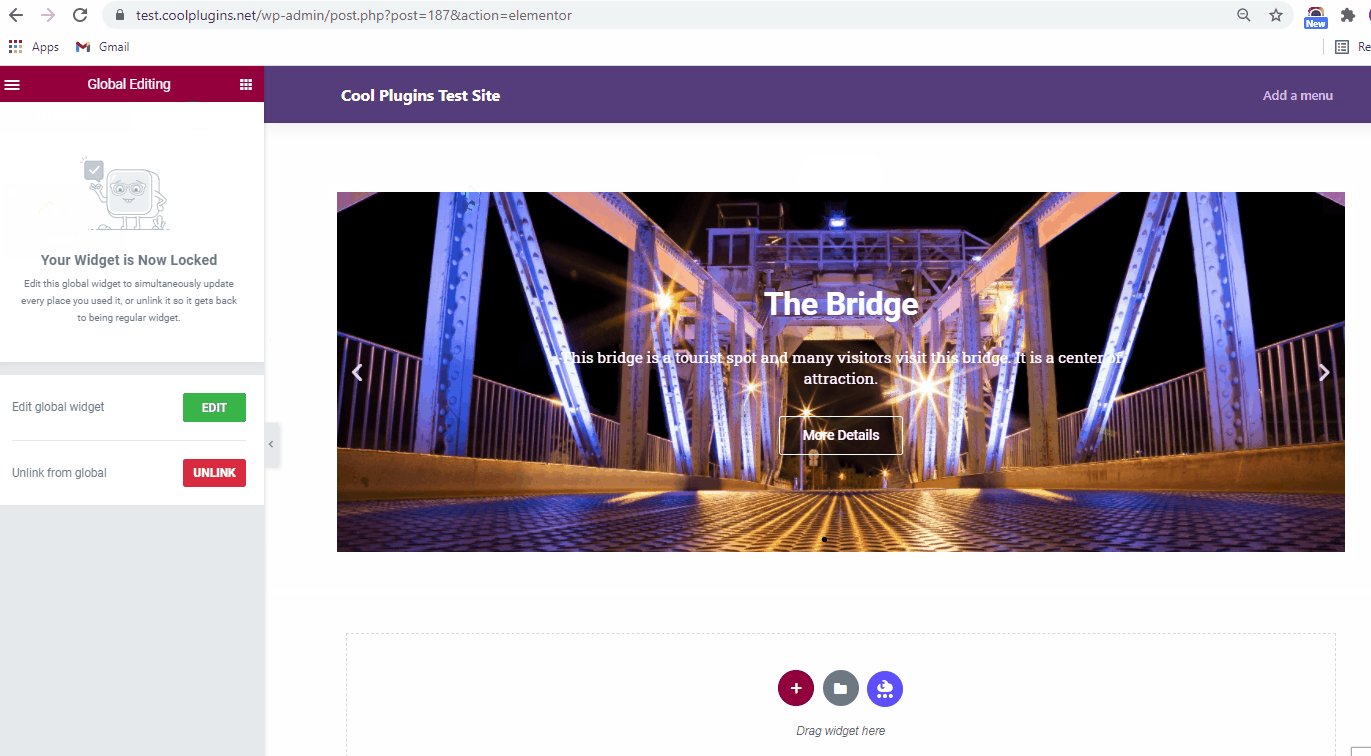
If you want to edit the widget, simply right-click on the widget and click edit. Now the changes made here will be global, which means wherever you have used this global widget will be changed.
If you want a particular widget to change not all the others, first click on the unlink option and then edit the widget.