To create a stylish login page WordPress is a very simple task, designing a page may need some designing skills. Many people used the custom login page for their website, but when the login is failed, it gets redirected to the default WordPress login page.
How to stop a failed login default into the standard WordPress login page?
There is no built-in widget or setting to handle user registration. This is used in custom login pages and stay users away from the default login page of elementor.
To create a custom login page that does not redirect to the default login page of WordPress. We need to first fire up the elementor and create a login page.
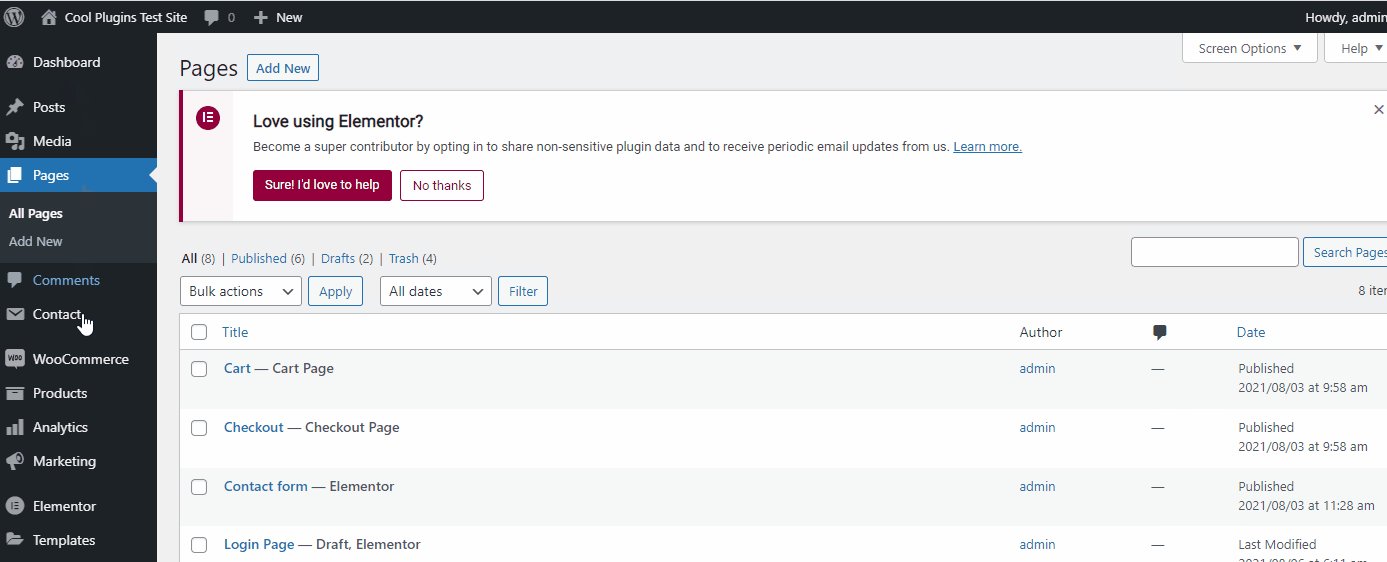
- Go to Dashboard >> Pages >> Add A New Page.
- Give the page a title and edit it with elementor.

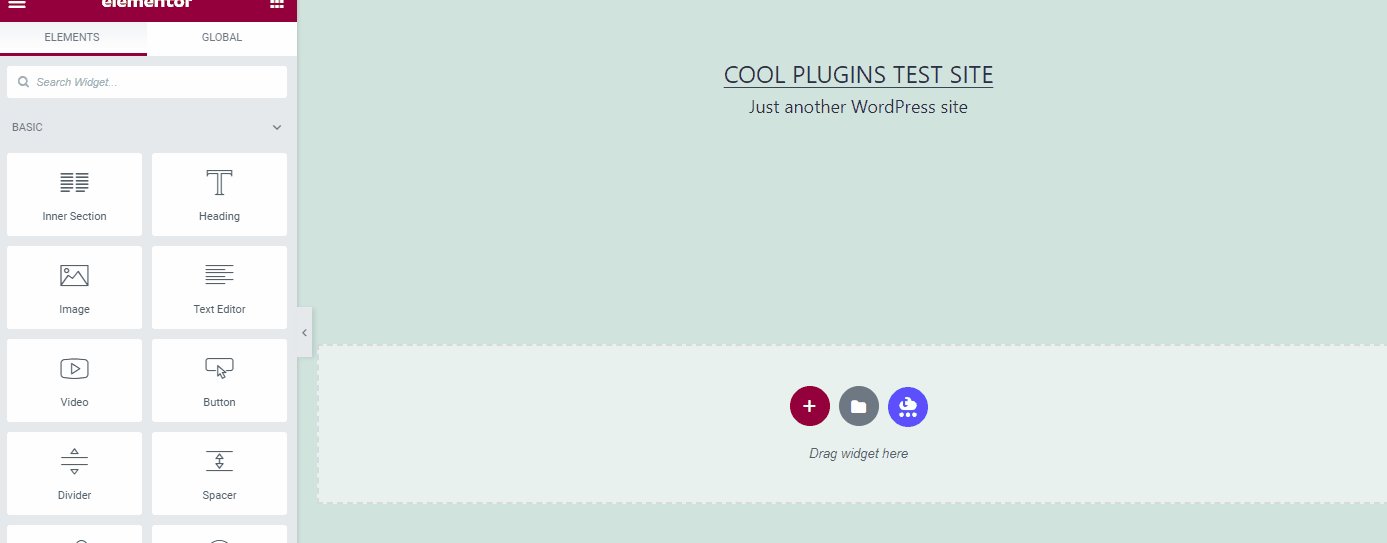
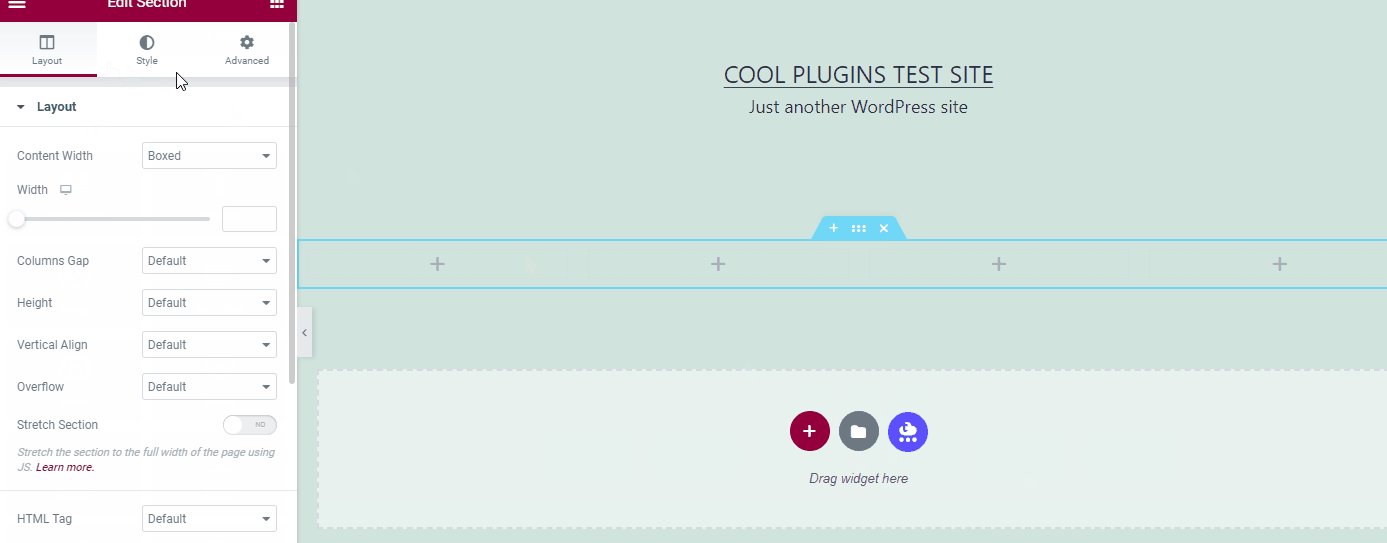
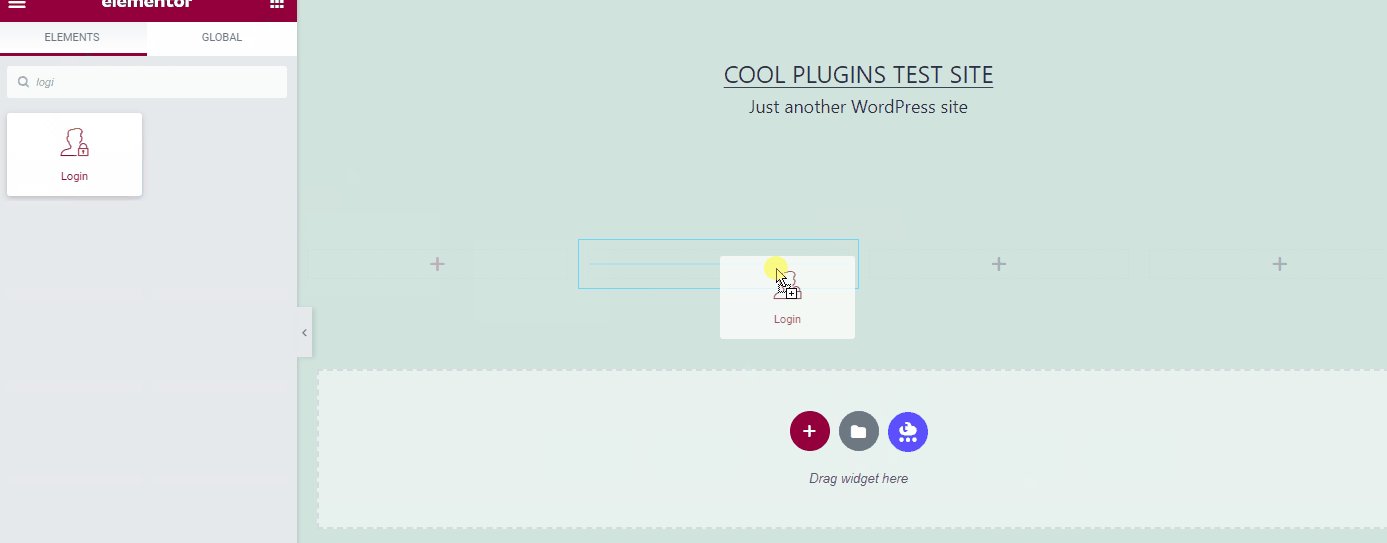
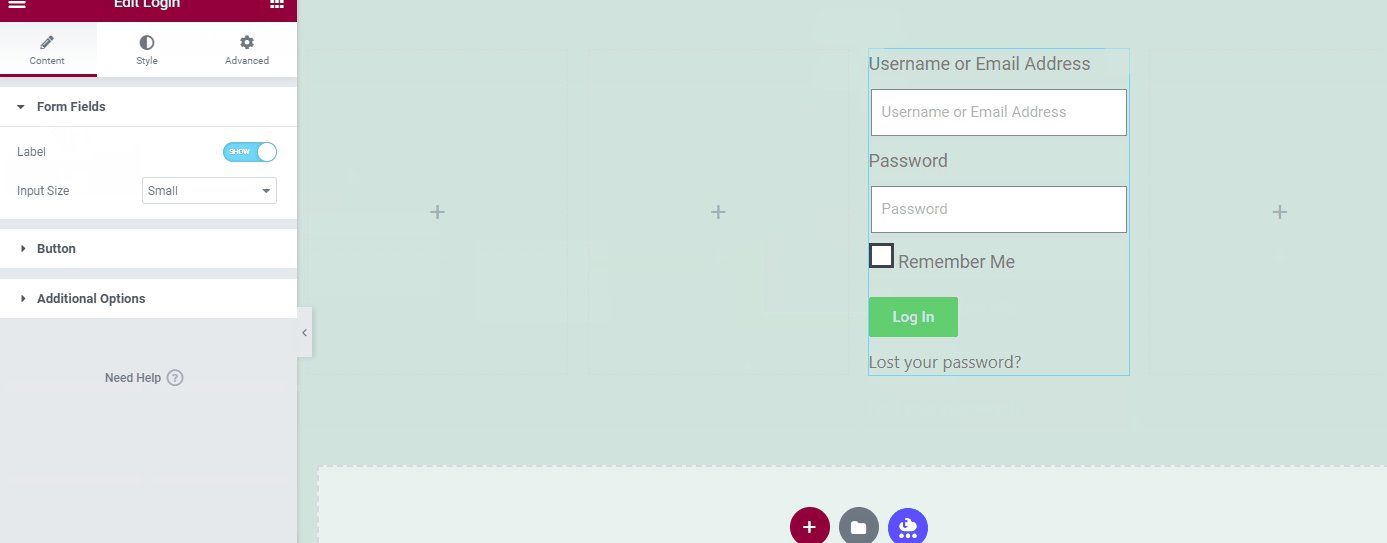
- Add the “login widget” available in the Elementor Pro.
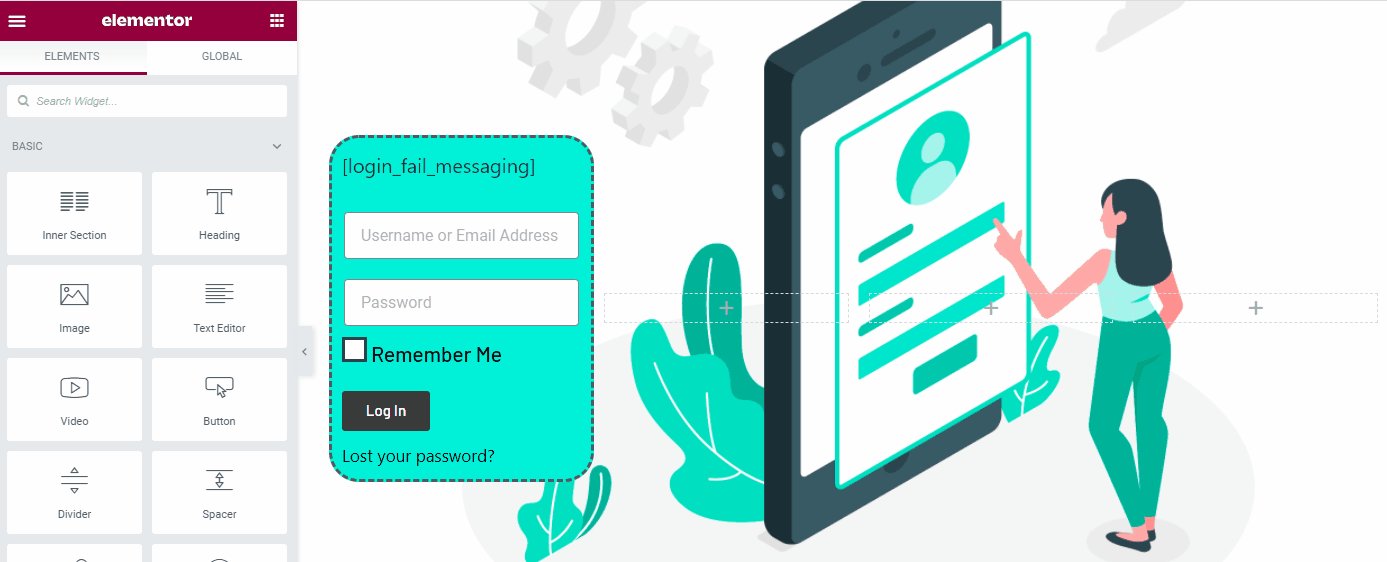
- Now design the page to look good.

Congratulations you are half the road down.

For Login :
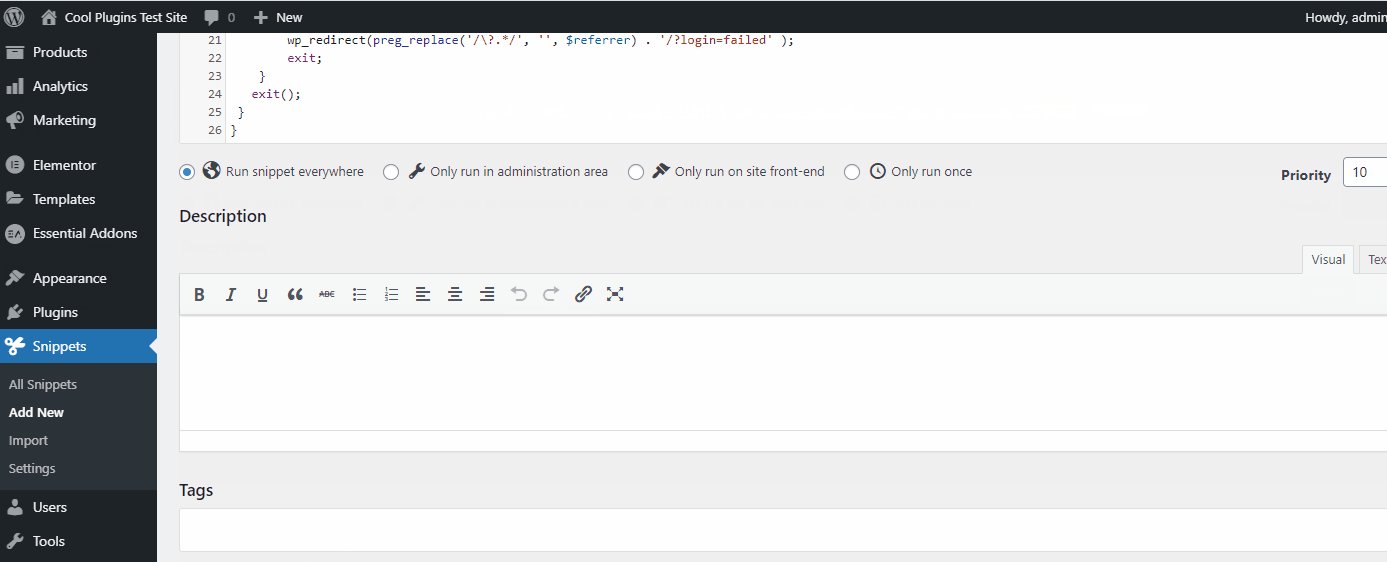
- Now Install the code snippet plugin on WordPress.
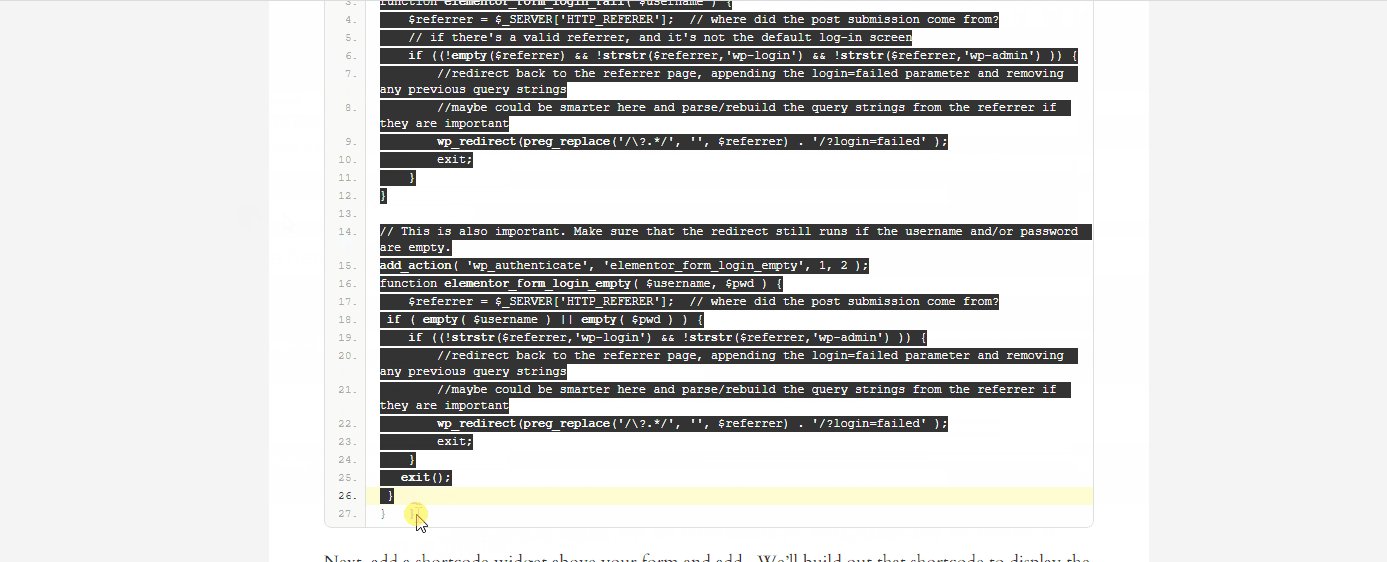
- Go to this website, copy the code and add it into a new snippet.
- Save and activate the snippet.

For Login Failed error:
- Copy the second code and create a new snippet.
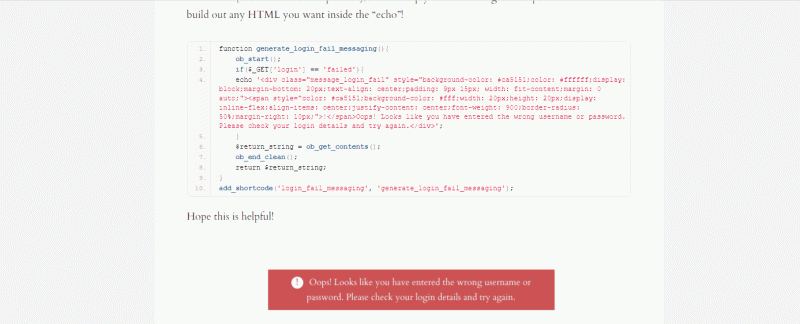
- Copy the error shortcode, create a shortcode where you want to display the error, and paste it.
- Save and activate the snippet.

You have now successfully created a custom login page.