Looking for a way to enhance user engagement and streamline communication on your website? Send email conditionally based on user inputs in Elementor forms can simplify this process and improve interaction. Today, we’ll explore how you can easily implement conditional email sending with our step-by-step guide.
Quick Solution
“Imagine you have an online store that sells various types of products. You use a form on your website for customers to inquire about products. A customer fills out the inquiry form and selects an electronic product, the form identifies the category and automatically sends the inquiry to the electronics support team. The customer receives a personalized response confirming that the electronics team will assist them shortly.” Amazing right?
Cool FormKit enable sending Conditional Email based on user input selection without any difficult processing. You can do it just in few steps.
Required Plugins
You require the following two plugins to activate Cool FormKit, ensure that you have installed and activated them.
Step-by-Step Guide to Send Email conditionally
Installation and Setup
- Install and activate Cool FormKit.
- Search for the “Form” widget and add it to your page.
- Enter the fields you require in your Form.
Adding and Customizing the condition-based email
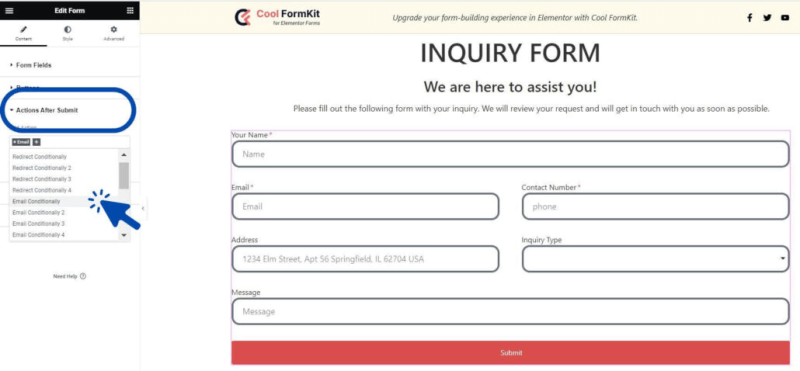
- Click on the “Actions After Submit” section. Select “Add Action” and select “Email Conditionally” and “Email” from the dropdown menu.

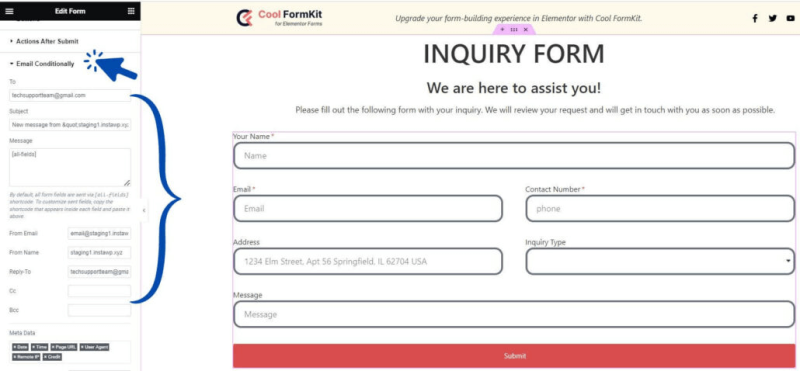
- A new “Email Conditionally” and “Email” sections will appear.
- Email Conditionally Section: Enter the email ID where you want the message to be sent according to the selected input.
- Email Section: Enter the email ID where you want the message to be sent after submission of the form, and write the subject and message you want to send. It doesn’t consider any conditions; it sends the same email every time the form is submitted.
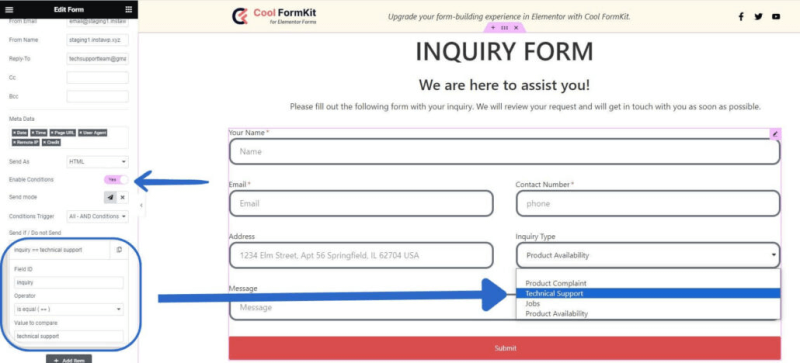
- In the “Cc” section, you can add other recipients’ email addresses to send them a copy of the email. In the “Bcc” section, you can send a copy to other recipients without showing their email addresses to anyone else.

- Enable the “Enable Conditions” switch to activate conditional email sending. Add conditions.
As I want mail to be sent to the technical support team, if the user selects technical support in the inquiry type, I entered the “inquiry field” in Field ID, selected “is equal operator”, and entered “technical support” in value to compare section.

- Update the page and now you can check the functionality of condition based email sending.
What is Condition-based Email?
Condition-based emails refer to the practice of sending emails based on specific conditions or criteria being met. Instead of sending the same email to every recipient, condition-based emails allow for targeted communication.
In conclusion, implementing condition-based emails in your Elementor forms using Cool FormKit is a game-changer for enhancing user engagement and streamlining communication. By targeting specific user inputs, you can deliver personalized responses that meet individual needs, ultimately boosting customer satisfaction and business growth. This step-by-step guide provides a straightforward approach to integrating this powerful feature, saving you time and improving interaction with your audience.
Read more
Explore further ways to enhance your forms with Cool FormKit by checking out our comprehensive guide on:
- Create an Interest or Loan Calculator in Elementor using Cool FormKit
- Adding a Range Slider to Elementor Forms using Cool FormKit
- Add Signature Field in Elementor Form using Cool FormKit
- Add country code in telephone field in Elementor using Cool FormKit
- Add a Rating Field to Elementor Form Widget using Cool FormKit