Você está procurando uma máscara para número de telefone, cartão de crédito ou data para melhorar os campos de entrada do seu formulário no Elementor? Criar formulários para seu site é fácil, mas garantir que os usuários insiram as informações no formato correto pode ser um desafio.
Imagine que você gerencia um formulário de inscrição para eventos online e os usuários continuam inserindo seus números de telefone em formatos diferentes – alguns com código de país, outros sem, alguns com espaços extras ou dígitos faltando. Como resultado, pequenos erros geram frustração e trabalho extra para você.
Máscaras de Entrada para Formulários do Elementor
Apresentamos “Máscaras de Entrada para Formulários do Elementor“, um plugin poderoso que garante que os usuários insiram os dados no formato correto. Seja para números de telefone, detalhes de cartão, datas ou outros campos.

E o melhor? Nenhuma codificação é necessária! Este plugin permite que você aplique máscaras de entrada diretamente nos formulários do Elementor de forma simples.
Demonstração das Máscaras de Entrada
Guia Passo a Passo para Implementar Máscaras de Entrada no Formulário do Elementor
Passo 1: Pré-requisito
O Elementor Pro é necessário para usar este plugin, pois ele funciona com o Widget de Formulário, disponível na versão Pro.
Passo 2: Navegue até as Páginas
- No painel do WordPress, vá até Páginas.
- Selecione a página onde seu formulário está localizado.
- Clique em Editar com Elementor.
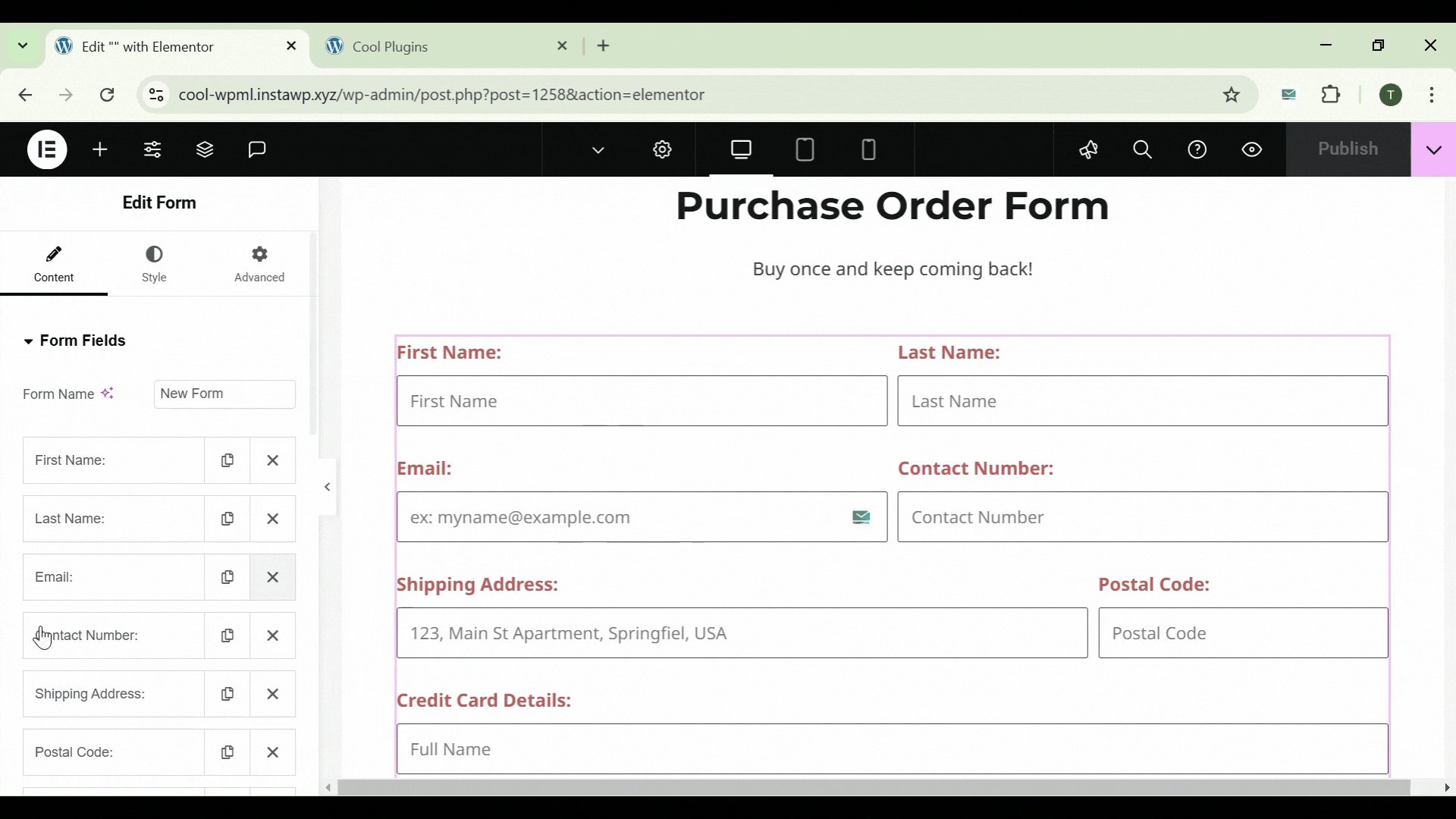
Passo 3: Selecione o Campo do Formulário
- Escolha o campo do formulário onde deseja aplicar a máscara (por exemplo, campo de número de telefone ou data).
- Certifique-se de que o Tipo de Campo, na seção de conteúdo, está definido como Texto.
- Acesse as Configurações Avançadas.
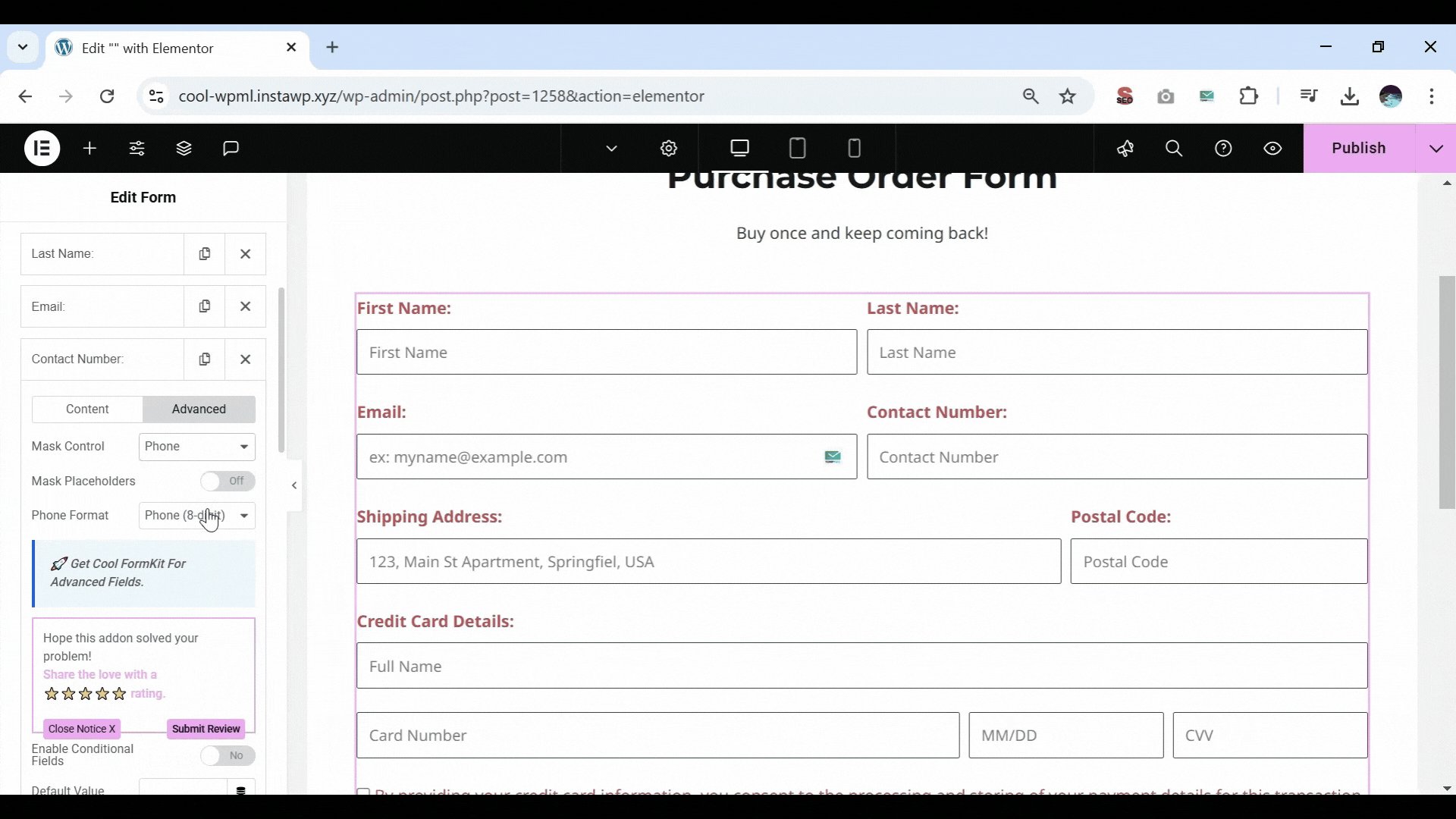
Passo 4: Aplique uma Máscara de Entrada
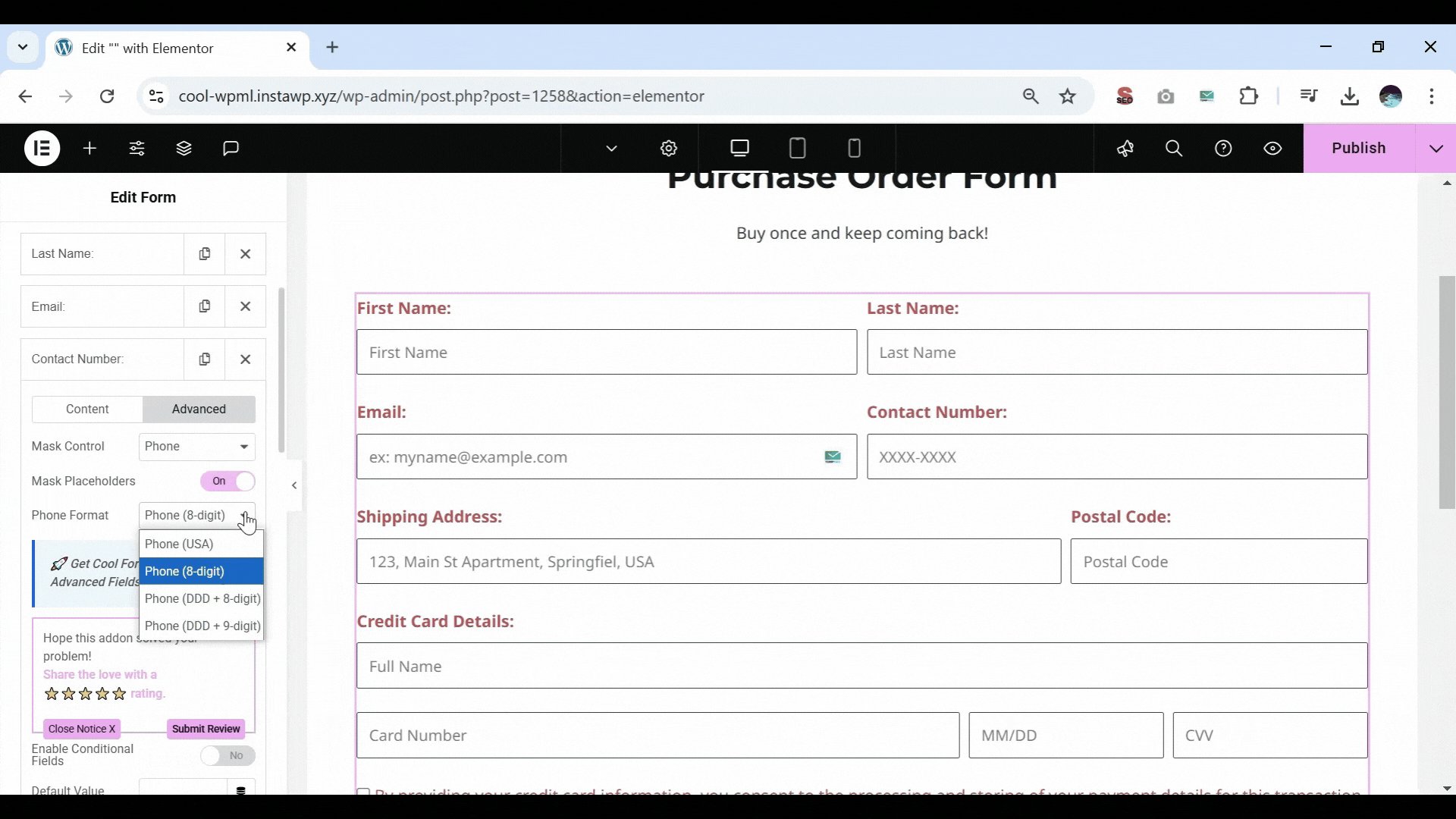
- No controle de máscara, selecione o formato adequado para seu campo (por exemplo, formato de número de telefone, data, etc).
- Ative a opção Marcadores de Máscara para exibir o marcador do campo.
- No menu de Opções de Formato, escolha o formato desejado para as máscaras selecionadas.

- Repita esse processo para os demais campos necessários.
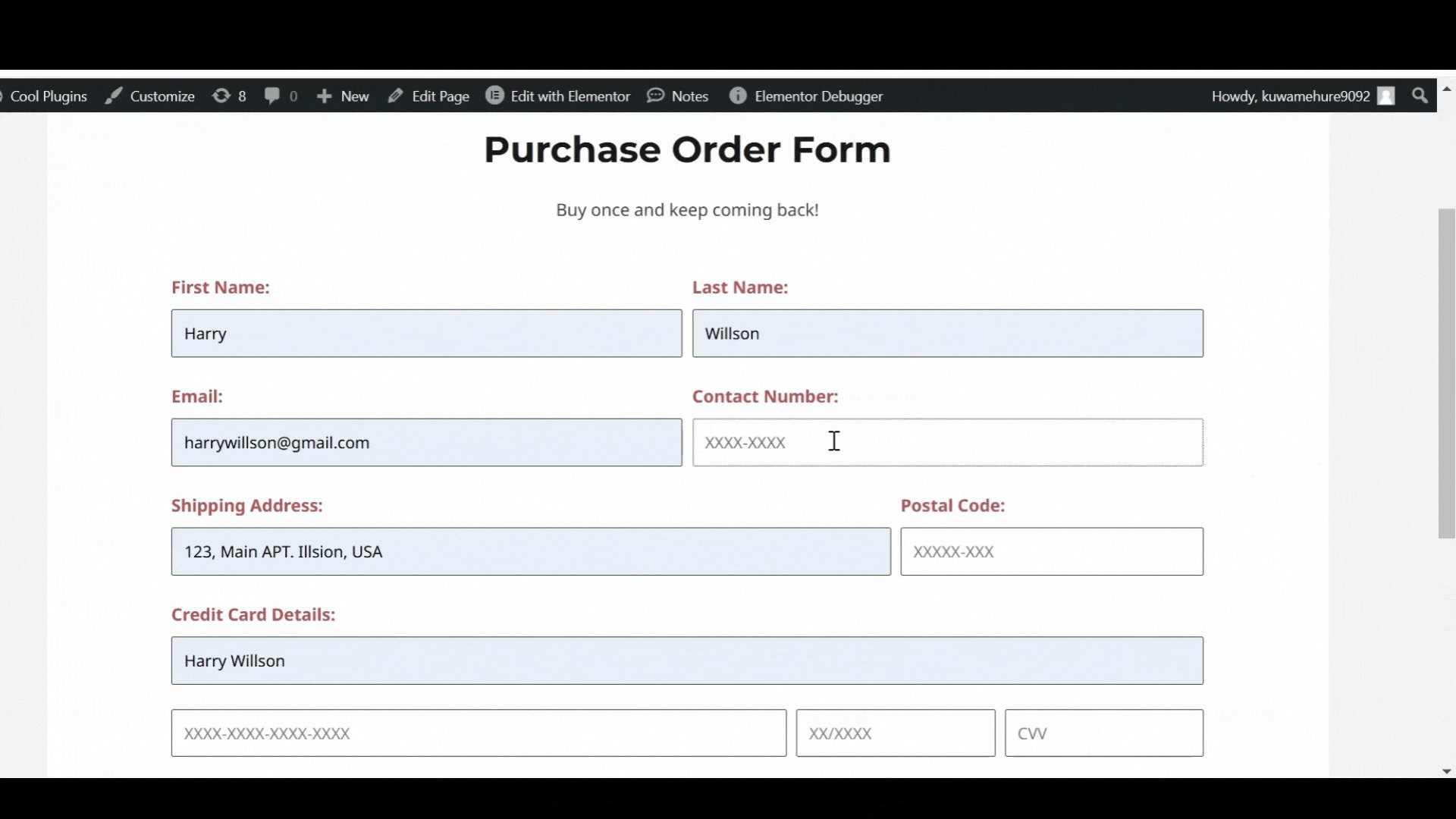
Passo 5: Publique e Visualize
- Quando estiver satisfeito com as alterações, clique em Publicar.
- Visualize a página para garantir que as máscaras de entrada estejam funcionando corretamente.
Com Máscaras de Entrada para Formulários do Elementor, você evita erros e assegura a precisão dos dados coletados – tudo sem escrever uma única linha de código!
Se você deseja mais funcionalidades para formulários, Cool FormKit é uma solução completa que expande as capacidades dos formulários do Elementor. Com recursos como controle deslizante de intervalo, código de país, campo de classificação e muito mais, você pode criar formulários mais interativos e fáceis de usar.
Ou, se deseja criar formulários dinâmicos, o plugin Campos Condicionais para Formulário do Elementor permite mostrar ou ocultar campos com base na entrada do usuário, tornando seus formulários mais interativos e personalizados.