
Adding a signature field in Elementor forms can simplify the process and ensure legal compliance. Are you looking to simplify your document signing process and enhance user experience on your website? Whether you’re managing contracts, agreements, or application forms. Today, we’ll explore how you can easily integrate a signature field into a form you’re creating with Elementor.
Quick Solution
“Imagine you’re signing up for a membership online, but there’s no place to digitally sign your agreement to follow the rules. Without this, it’s unclear if you’ve officially agreed to things like membership fees or cancellation policies. This lack of clarity could lead to misunderstandings or disputes later on. Having a signature field would make it clear that you’ve agreed to these terms.”
Elementor is an awesome tool for building websites, but sometimes, it lacks some key features. One common issue is that there is no built-in signature field.
Well, good news! You can easily add a signature field within a few steps by using Cool FormKit.
Required Plugins
You require the following two plugins to activate Cool FormKit, ensure that you have installed and activated them.
Step-by-Step Guide to Add a Signature Field in Elementor Form
Installation and Setup
- Install and activate Cool FormKit and enable all the elements.
- Go to the pages section, you can either add a new page or edit the existing one to add a signature field.
Adding and Customizing the Signature Field
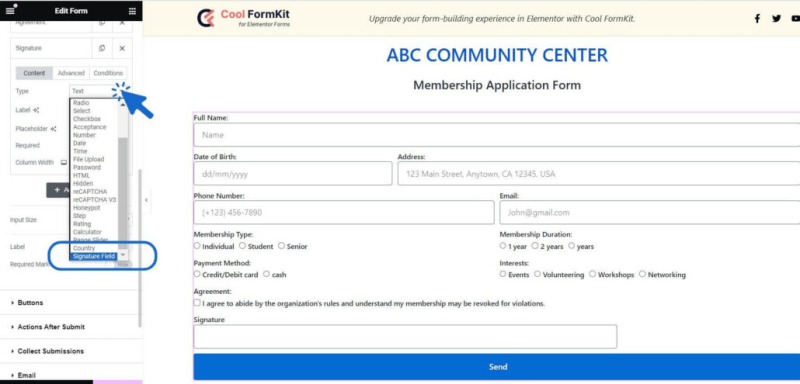
- Click on the “type” option in the content section of the form field in which you want to add a signature.
- Scroll down and select “signature field”.

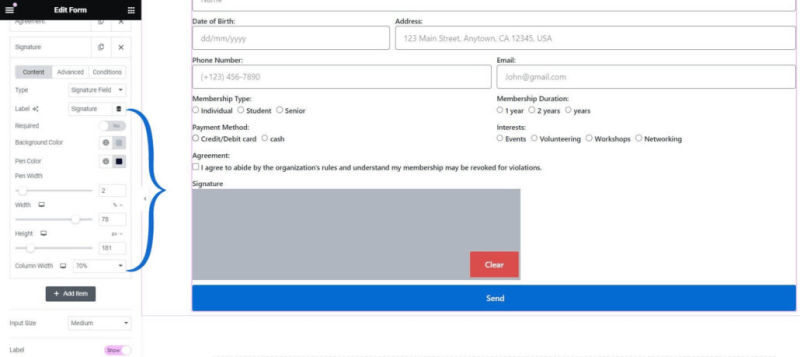
5. Background Color: You can change the background color of the signature box.
Pen Color: Select the color of the signature pen as per your choice.
6. You can easily adjust the pen’s width and the signature box’s width and height.

- After making all the changes update the page and click on preview changes. Now check the functionality of the signature field.
In conclusion, adding a signature field with Cool FormKit in Elementor improves user experience by making it easier to sign documents online. By following these steps, you can quickly integrate a signature field into your forms, allowing users to sign agreements directly on your website. This not only makes processes smoother, but also builds trust and shows professionalism in your online interactions.
Read more
Explore further ways to enhance your forms with Cool FormKit by checking out our comprehensive guide on:
- Create an Interest or Loan Calculator in Elementor using Cool FormKit
- Sending Condition-based email according to selected user input using Cool FormKit
- Adding a Range Slider to Elementor Forms using Cool FormKit
- Add country code in telephone field in Elementor using Cool FormKit
- Add a Rating Field to Elementor Form Widget using Cool FormKit