Are you looking for a phone number mask, a credit card mask, or a date mask to improve your Elementor form’s inputs? Creating forms for your site is easy, but ensuring users enter information in the correct format can be a challenge.
Imagine you run an online event registration form, and users keep entering their phone numbers in different formats, some with country codes, some without, and others with extra spaces or missing digits. As a result, small errors lead to frustration and extra work for you.

Introducing “Form Input Masks For Elementor Form” a powerful plugin that ensures users enter data in the correct format. Whether it’s phone numbers, card details, dates, or other fields.
And the best part? No coding is required! this plugin makes it easy to apply input masks directly within Elementor forms.
Input Masks Demos
Step-by-Step Guide to Implement Input Masks in Elementor Form
Step 1: Pre-Requisite
- Elementor Pro is required to use this plugin, as it works with the Form Widget available in the Pro version.
Step 2: Navigate to Pages
- Navigate to Pages in your WordPress dashboard.
- Select the page where your form is located. Click Edit with Elementor.
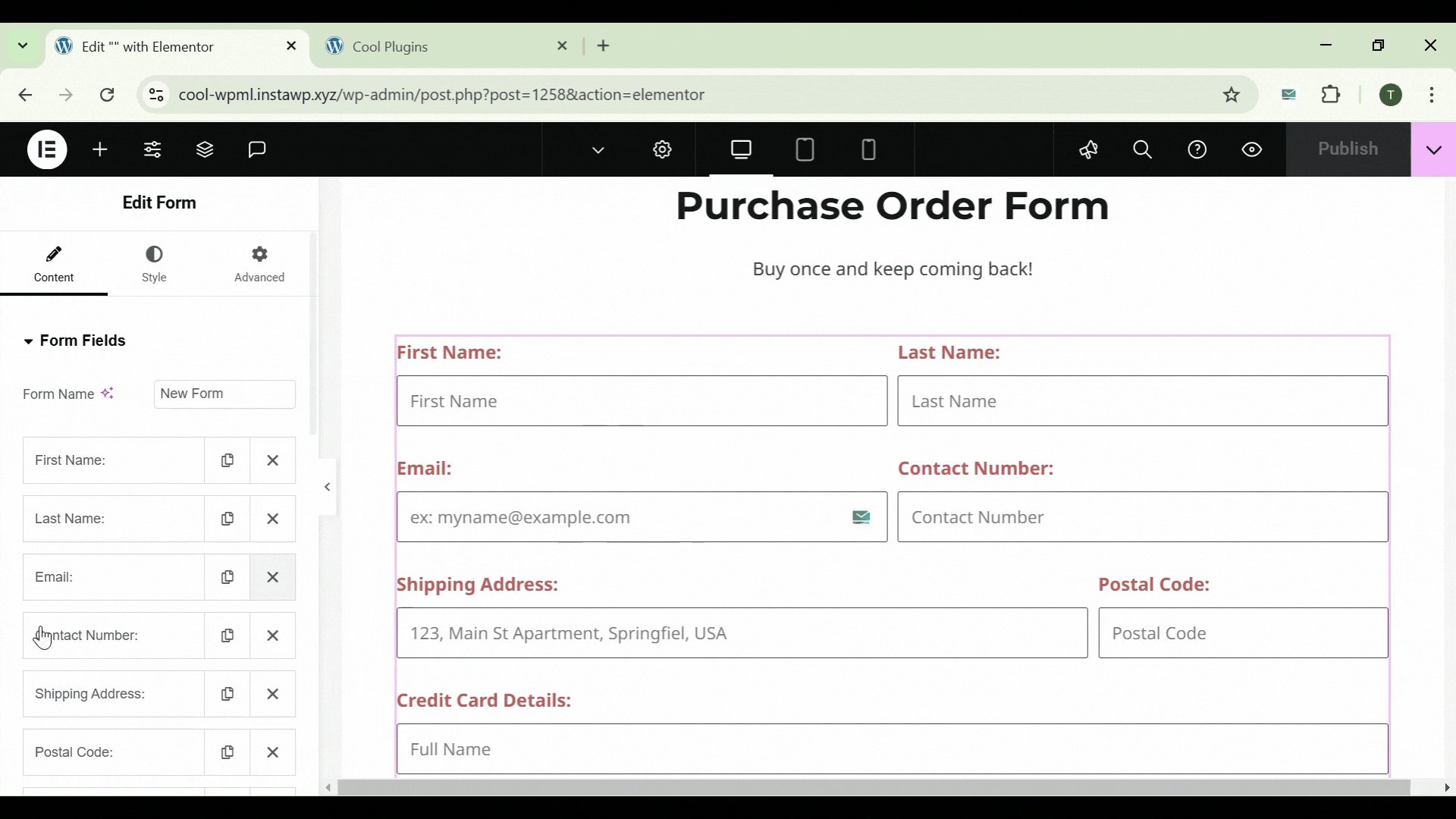
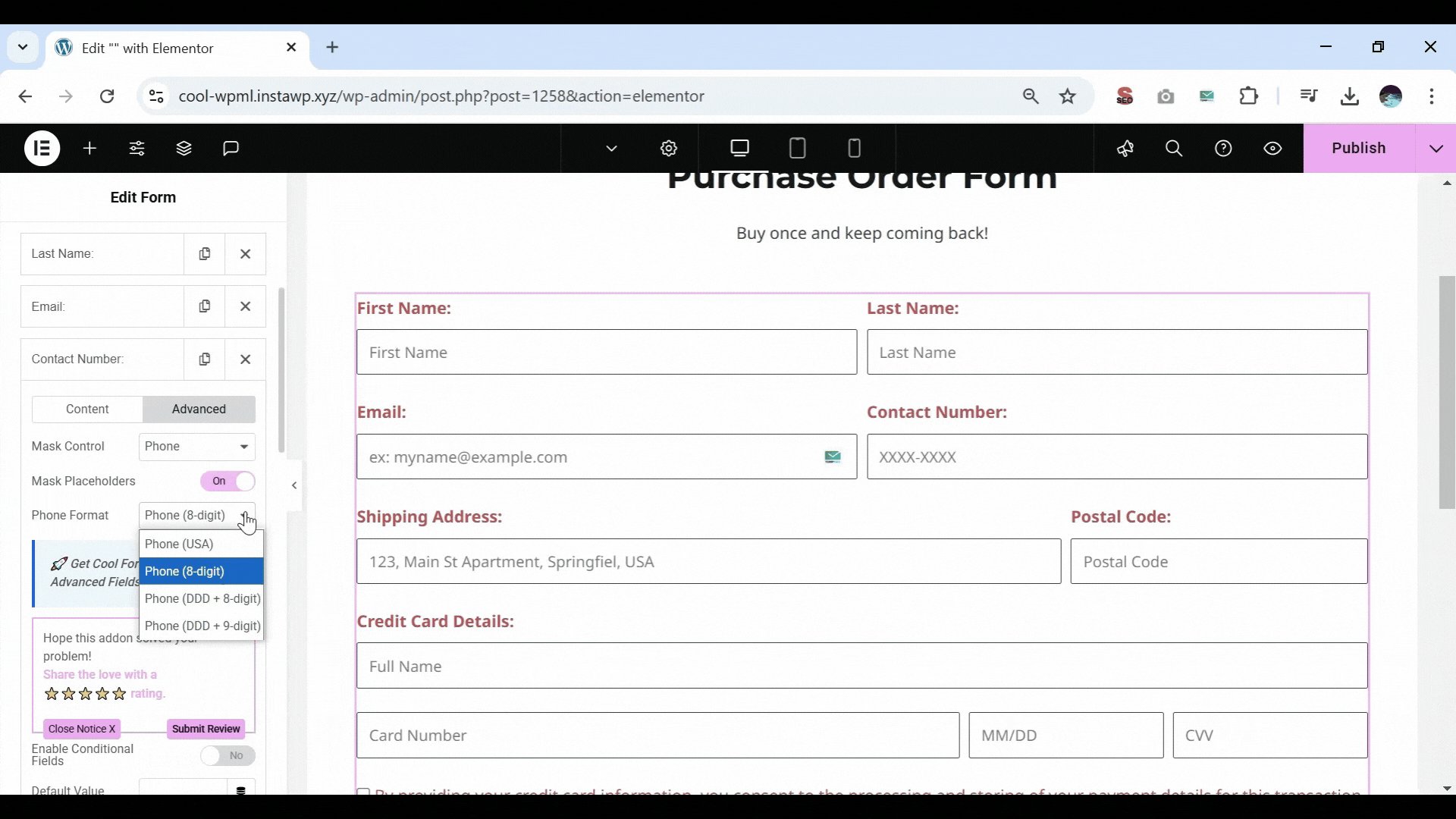
Step 3: Select the Form Field
- Select the form field where you want to apply the mask (e.g., Contact Number field or Date field), but make sure the Field Type in the Content Section is set to “Text”.
- Go to the Advanced Settings.
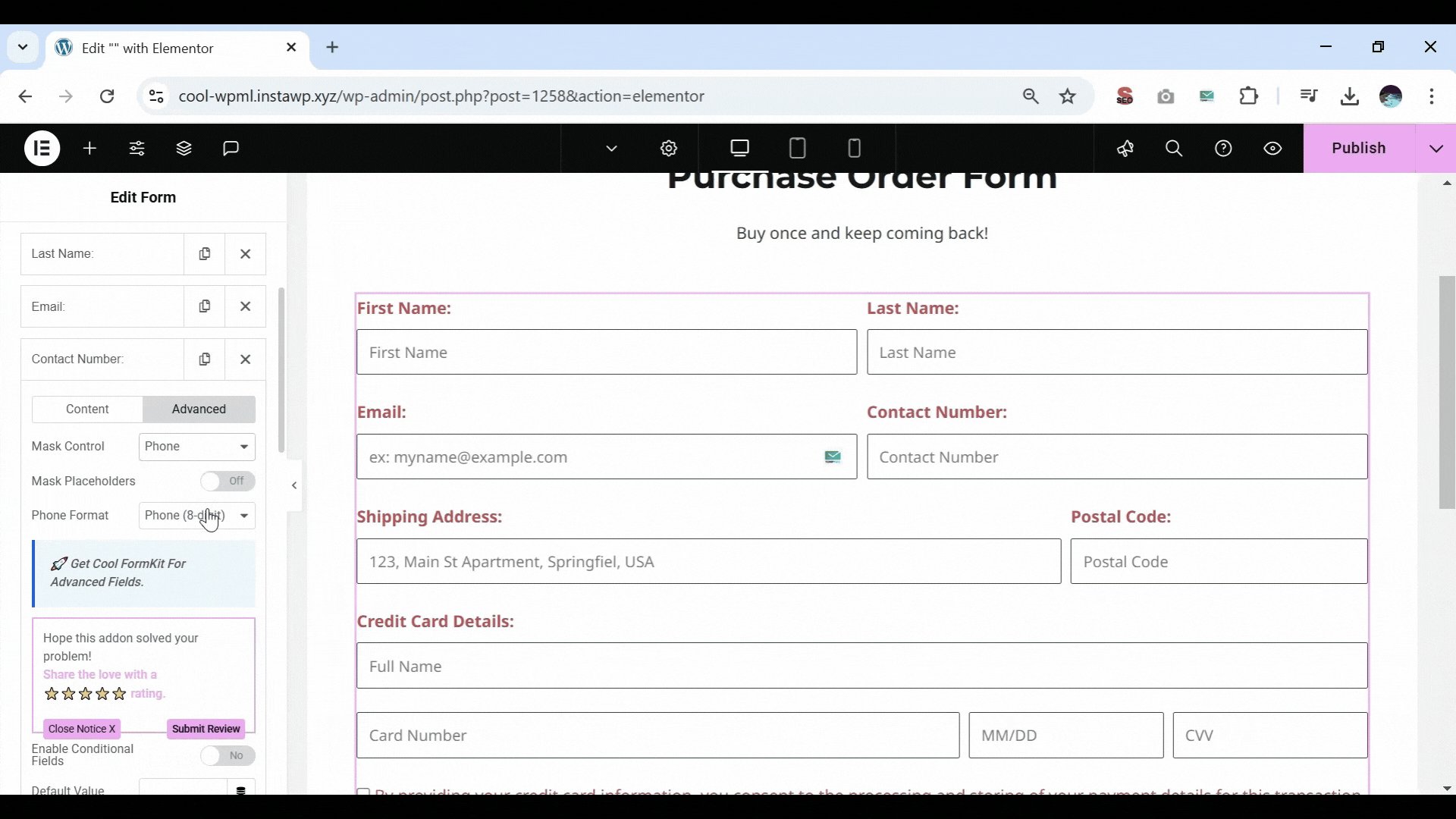
Step 4: Apply an Input Mask
- From Mask Control, select the appropriate mask for your field (e.g., phone number format, date format, etc).
- Turn on the Mask placeholders to display the placeholder of the field.
- From Format options select desired formats for the selected masks.

- Repeat this process for other form fields as needed.
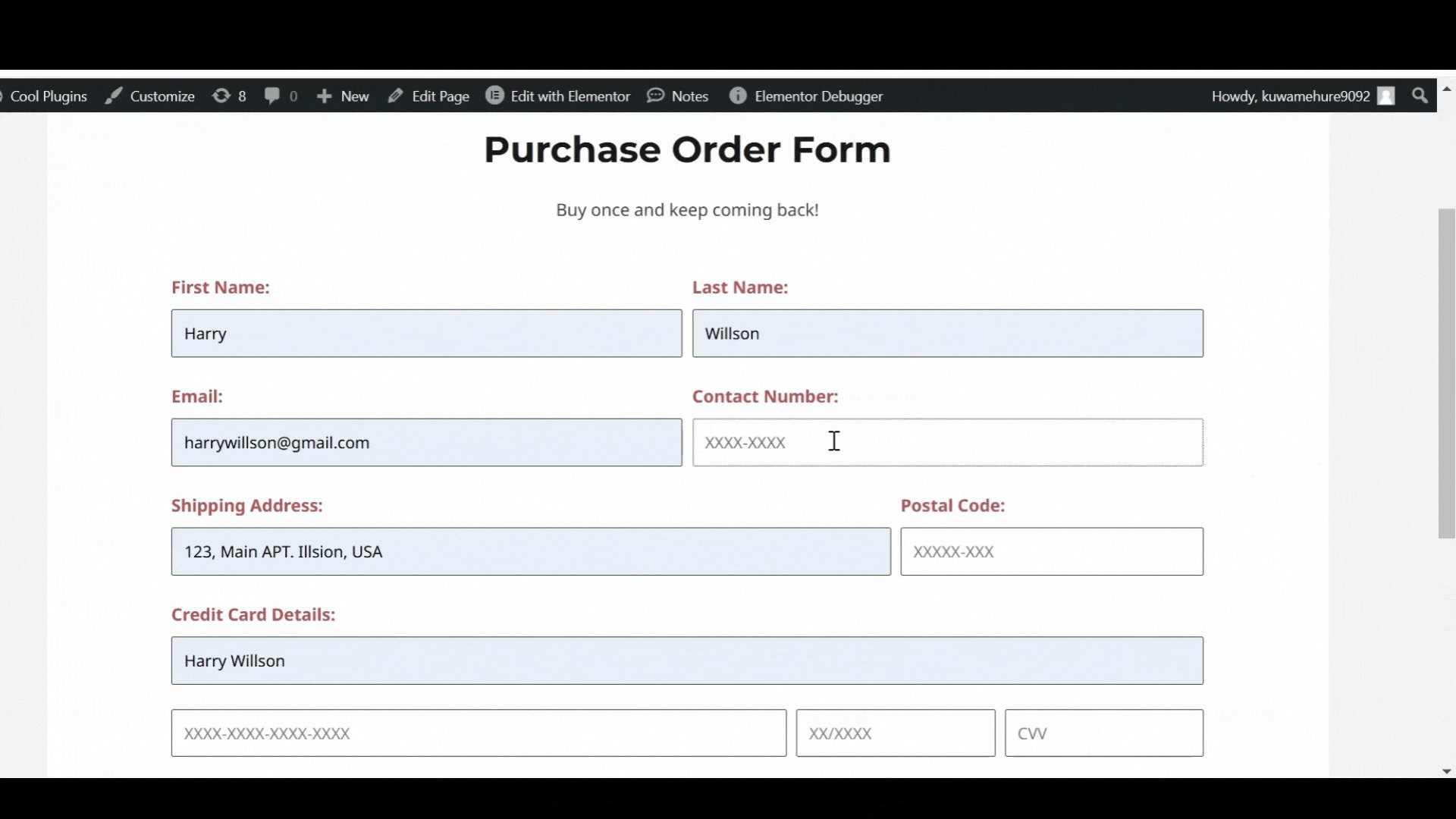
Step 5: Publish & Preview
- Once satisfied with the changes, click Publish.
- Preview the page to ensure the input masks are working correctly.
So, prevent errors and ensure accuracy with Form Input Masks For Elementor Form and collect reliable information without writing a single line of code.
Additionally, if you’re looking for advanced form features, Cool FormKit offers an all-in-one solution to extend Elementor forms functionality. With features like range slider, country code, rating field, and more, you can create more interactive and user-friendly forms.
Or, if you want to create dynamic forms, Conditional Fields for Elementor Form lets you show or hide fields based on user input, making your Elementor forms more interactive and personalized.