When it comes to organizing events and showcasing them on your website, having the right tools can make all the difference. The Events Calendar Plugin has lots of features. It’s easy to use and completely customizable, but it lacks the widgets feature.
A tool that can greatly enhance your events using Elementor is Events Widgets. Events Widgets is an addon for The Events Calendar Plugin. This plugin adds the missing functionality of the Elementor widget, so you can easily show your events on any page you create using Elementor. It provides easy-to-use layouts that make your events look great and meet your needs.
In this article, I will explain how you can use the Events Widgets Plugin to display your events in Elementor efficiently.
Why Use Events Widgets Plugin?
The Events Widgets Plugin is the perfect tool for Elementor users, looking to manage events. Here’s why:
- This plugin provides customizable widgets to display upcoming events in various formats, such as lists, and calendars using the free plugin and grids, and carousels using the pro Plugin.
- With easy-to-use widget options, users can quickly check event displays without complex coding.
- With just a few clicks, you can have fully customized events as per your choice.
Step-by-Step Guide to Use Events Widgets Plugin
Pre-requisite
Make sure you have installed and activated The Events Calendar Plugin before using the Events Widgets Plugin since it is an add-on for The Events Calendar Plugin.
Events Customization :
- Navigate to pages. Add a new page or edit an existing one with Elementor.
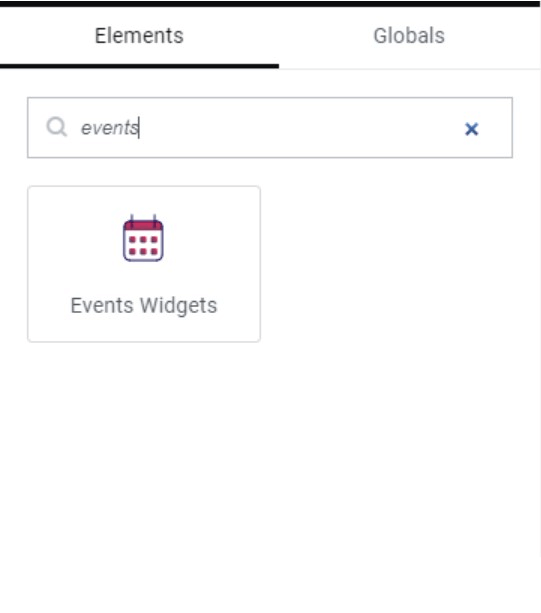
- From widgets, search for “Events Widgets”.

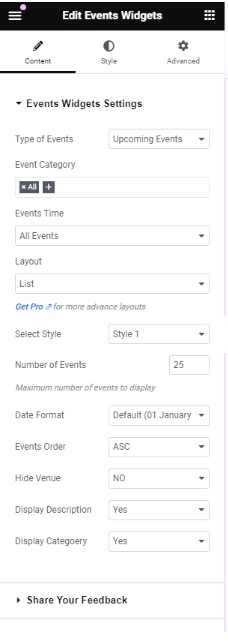
- From content settings, adjust the settings as desired:
- Types of Events: Choose to display only past events, future events, or both.
- Events Categories: Select the category, and this setting will display events based on that particular category.
- Events Time: Choose to display all events or events within a specific date range.
If you have selected Events in Between date range, then in the Start Date and End Date section, enter the date range of events.

- Layout: Choose a layout from the list, Minimal List, and Calendar.
- Select Style: Select the template style for your event.
- Number of Events: Set the number of events you want to display per page.
- Date Format: Change the date format of the events displayed.
- Events Order: Choose to display events in either ascending (ASC) or descending (DESC) order.
- Hide Venue: You can hide the details of the venue by using this option.
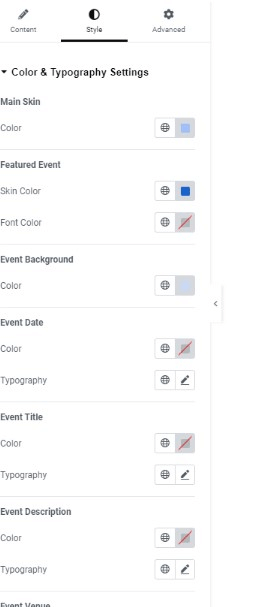
- From style settings, you can customize the appearance of your event layouts by applying different colors.

- For a more detailed guide, you can check out the documentation.
- After you are satisfied with all the changes, update and preview the page.
Upgrade to the Events Widgets Pro
Upgrading to the Pro version will unlock even more powerful features that will take your event management to the next level. The Pro version includes the concept of Loop builder, you can easily create loop item and showcase your events with that design. Our Pro Plugin comes with 18+ Pre-made Loop items and also provides 50+ designs that you can easily copy from our live site. The plugin comes with a list, grid, and carousel layout additionally it provides event calendar widget to beautifully present your events in the calendar. The plugin comes with features like a search & filter bar, and pagination that can make your events display more stunning.
Conclusion
The Events Widgets Plugin is an add-on for users of The Events Calendar Plugin, particularly those who work with Elementor. Its customizable and user-friendly widgets make event management effortless, allowing you to showcase your events in a visually appealing way without the need of any coding skills.
With the help of this guide, you can easily display your events in different layouts, using multiple customizable features as desired.