Looking for a way to add a rating field in Elementor form to gather user feedback?
Elementor is a powerful page builder that offers a drag-and-drop Form widget, making it easy to create contact, feedback, and registration forms. However, it lacks a built-in option to add a rating field, which restricts you from collecting meaningful feedback from users.
But, we have a solution for you: Cool FormKit, a powerful Elementor addon that lets you add advanced fields and features to the Elementor form widget, like conditional fields, range sliders, country code, and more.

In this blog, we’ll show you how to add a rating field to your Elementor form using Cool FormKit.
Step-by-Step Guide To Add Rating Field In Elementor Forms
- First, ensure that you have installed and activated the following plugins:
- Elementor
- Elementor Pro
- Cool FormKit
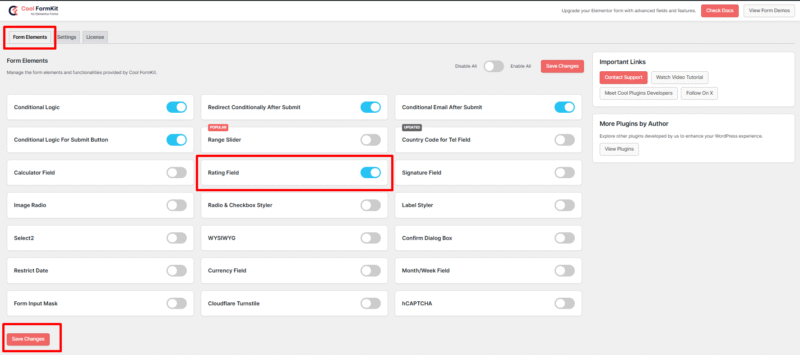
After activating the Cool FormKit plugin, toggle on the rating field feature from the form elements, and then save changes.

- Navigate to the pages section. Add a new page or edit an existing one with Elementor.
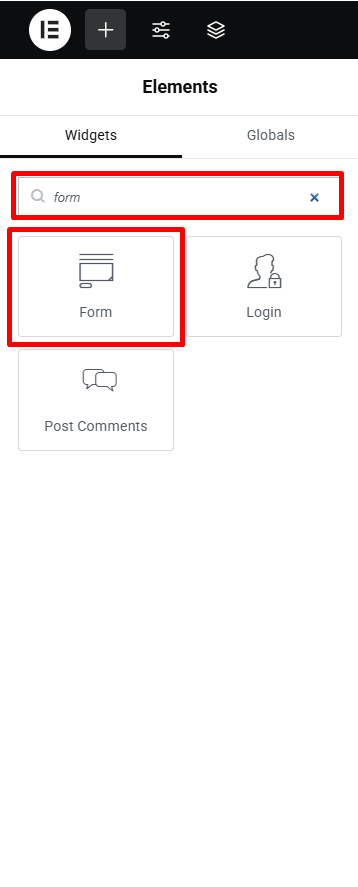
- In Elementor’s widgets panel, search for “Form”, then drag and drop the Form widget onto your page.

- A form with three default fields will be added to your page, You can customize the form according to your requirements by adding additional fields.
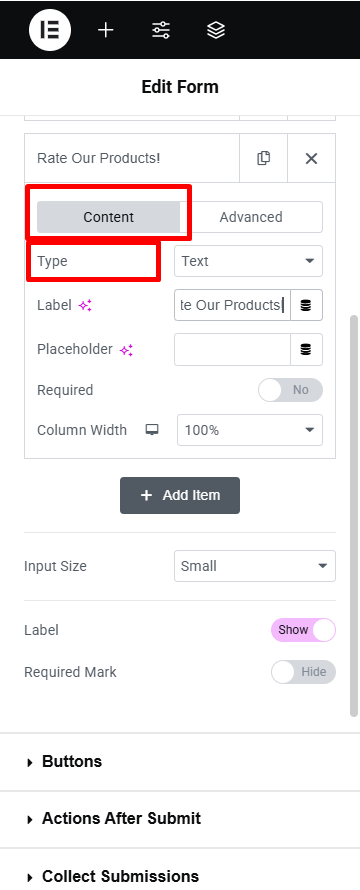
- Now, let’s add a rating field to our form. Navigate to the “type” option available in the content section of the form field.

- From the options, choose the rating field.
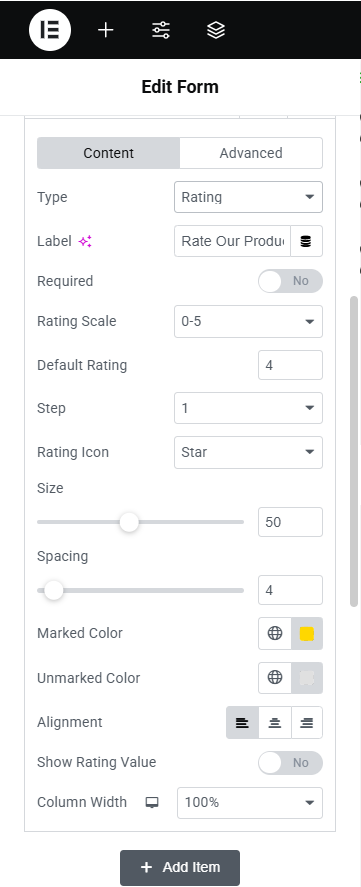
- Additional settings related to the rating field will appear. Now, let’s customize the rating field.

- Rating Scale – Choose the rating range (e.g., 0–5 or 0–10). This determines how many rating icons will appear in the form.
- Default Rating – Set the initial rating value that appears pre-selected when the form first loads. For example, entering “3” will highlight 3 stars (or icons) by default.
- Step – Customize the rating steps according to your preference. For example, selecting “1” would cover the full star, while selecting “0.5” would fill half of it.
- Rating Icon – Choose the icon style (like stars, hearts, or emojis) from the dropdown, or you can also upload custom icon.
- Size & Spacing – Adjust the size of the rating icons and the space between them.
- Marked Color – Set the color for the selected (filled) icons.
- Unmarked Color – Set the color for the unselected (empty) icons.
- Alignment – Align the rating icons to the left, center, or right within your form layout.
- Show Rating Value – Enable this to display the numerical rating value (like “4/5”) alongside the icons.
- After satisfied with all the changes, publish the page and preview it.
That’s it, we have successfully added the rating field to our Elementor form using Cool FormKit.
Additionally, if you want to make filling out forms easier and more accurate for your visitors, I recommend trying the Form Input Masks For Elementor Form plugin. It extends the Elementor form widget by formatting fields like phone numbers, dates, and more, so you get accurate data without any extra effort.