Elementor is a powerful website builder, but if you’re using the free version, you might have noticed one major limitation: the lack of a built-in Form widget.
Forms are essential. Whether you want to collect leads, handle customer inquiries, or offer support, while Elementor Pro provides an excellent Form widget, but not everyone wants to invest in a premium just for a form.
But, with Hello Plus you can now build fully functional contact forms right inside Elementor Free without any upgrade. But wait, what if you could go even further? What if you could add conditional fields and include a country code for phone numbers? Amazing right?
In this post, you’ll learn how to create a form, add conditional logic, and enable a country code in Elementor (Free). But first, let’s understand about Hello Plus and Hello Biz.
What is Hello Plus and Hello Biz?
Hello Plus is a free plugin that adds powerful features to the Elementor. It includes special widgets like Form Lite, Hero sections, ZigZag layouts, and Call-to-Action blocks, all designed to make building a website faster and easier using Elementor Free.
On the other hand, Hello Biz is a free WordPress theme built specifically for business websites. It’s designed to work smoothly with Elementor and comes with ready-made templates for different industries.
Hello Plus only works when the Hello Biz theme is active. So, to use the advanced widgets and features from Hello Plus, you first need to install and activate the Hello Biz theme.
Now let’s understand what conditional field and Country code fields are in Elementor form.
What Are Conditional Fields and Country Codes?
Let’s say you run a business that offers multiple services like web design, SEO, and digital marketing. You want to collect more details about the user’s needs, but only when they select a particular service. Instead of cluttering your form with unnecessary fields, you can now display specific fields only when they’re needed using Conditional Fields for Elementor Form.
Now imagine your business serves international clients. You ask users to input their phone number, but they’re entering random formats, country codes, or forgetting the code altogether. You’re stuck guessing if this number is from the US? UK? India? That’s where the Country Code For Elementor Form Telephone Field comes in.
Now let’s see step-by-step how to implement these to the form that we will create using Hello Plus.
- Pre-requisite:
- Elementor (Free)
- Hello Plus
- Hello Biz
- Conditional Fields for Elementor Form – Display Conditions
- Country Code For Elementor Form Telephone Field
- Open any page or post and click “Edit with Elementor”.
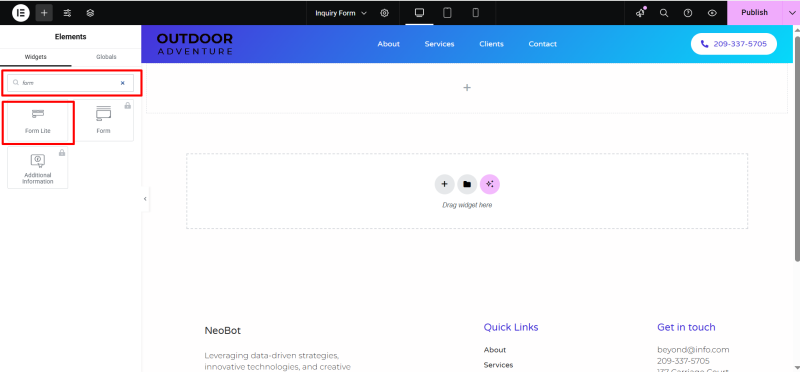
- In the Elementor widget panel search for Form Lite. Drag-and-drop the widget to your page.

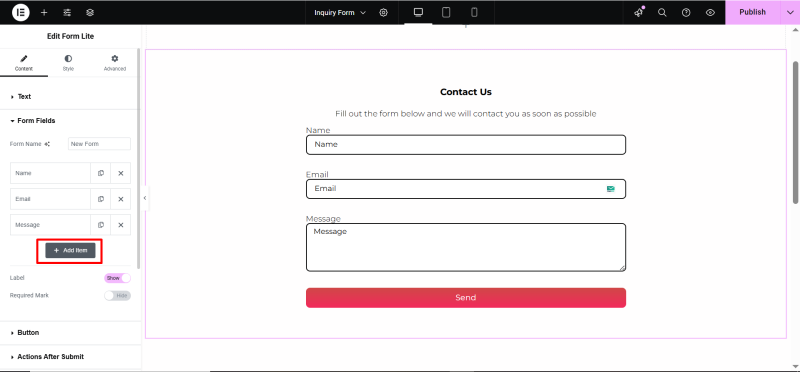
- A simple form with three default fields will be added to your page. Add additional fields by clicking on the “Add item” button.

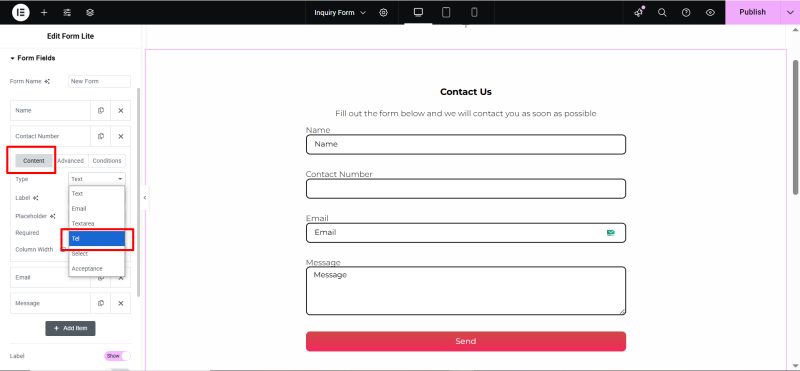
- Now, let’s implement the tel field to the phone number field of form. Go to the content section of a contact number field, then from type select the tel field option.

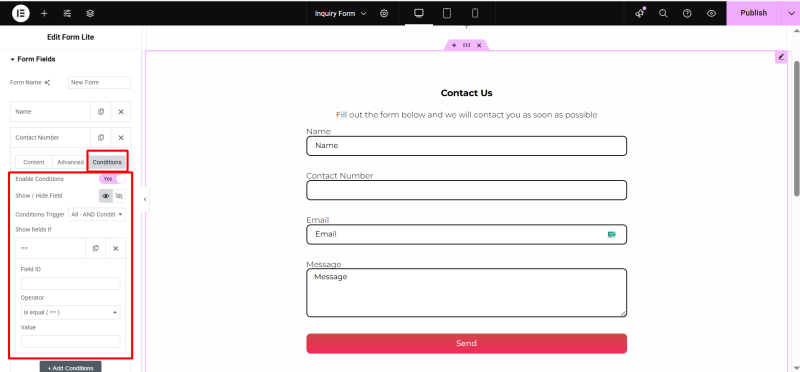
- Next, let’s enable conditions. Go to the Conditions tab.
- Enable the toggle that says “Enable Conditions.”

Now enter the following:
- Field ID: The Field ID is a unique name (identifier) for the field.
- Go to the Advanced tab of the particular form field.
- You’ll see a dedicated input called “Field ID”. Copy that and enter it in the Field ID.
- Operator: Defines how to compare the input.
- Value: It is a specific input that triggers the condition.
- Now publish and preview the page.
So, start building advanced forms today without the need for Elementor Pro with Hello Plus.
But if you’re looking to go beyond the basic contact form, then you need Cool FormKit Lite, a free Elementor form addon that supports advanced 10+ input fields.
Additionally, if you want to extend your Elementor forms with more features? Check out these additional addons:
- Form Input Masks for Elementor Forms – Add input masking to restrict and format user inputs automatically.
- Cool FormKit Pro – Unlock advanced features like conditional logic, range sliders, rating fields, and more!