The FAQ section is one of the important sections of your website, as it is the place for the audience to interact with you. Let’s learn to Manage Frequently Asked Questions in WordPress. They can get answers to common queries. They don’t need to reach you for basic questions. It is also helpful for you because you’ll get to know what the basic questions are asked by the visitors.
FAQ sections help users to find the solutions to common problems.
Here, you will learn to add FAQs to your WordPress website without using plugins. For smaller tasks, you can use plugins if you are a non-technical person. But if you are a WordPress developer, then you should try to keep the minimum plugins. It will save future work of maintaining plugins.
Manage Frequently Asked Questions in WordPress
It is very easy to manage the FAQ section in WordPress, you just need to follow the instructions. To style the FAQ section we will be using Bootstrap accordion. We need to create a post type ‘faq’ in WordPress to help the admin insert/update their FAQs easily.
Step 1:
Create a ‘faq’ post type in your active themes ‘functions.php’ file using the code given below.
add_action('init', 'create_post_types');
function create_post_types() {
register_post_type('faq', array(
'labels' => array(
'name' => __('FAQs', 'text-domain'),
'singular_name' => __('FAQ', 'text-domain'),
'add_new_item' => __('Add New FAQ', 'text-domain'),
'new_item' => __('New FAQ', 'text-domain'),
'edit_item' => __('Edit FAQ', 'text-domain'),
'view_item' => __('View FAQ', 'text-domain'),
'all_items' => __('All FAQs', 'text-domain'),
'search_items' => __('Search FAQs', 'text-domain'),
'parent_item_colon' => __('Parent FAQs:', 'text-domain'),
'not_found' => __('No FAQs found.', 'text-domain'),
),
'public' => true,
'publicly_queryable' => true,
'has_archive' => true,
'rewrite' => array(
'slug' => 'faq',
'with_front' => false,
),
'show_in_rest' => true,
'supports' => array('title', 'editor'),
'menu_icon' => 'dashicons-editor-help', // You can change this icon
'menu_position'=> 20,
));
}Step 2 :
Now, go to your WordPress backend, you will see a FAQs menu. It is similar to posts and pages.
Here you can add questions as a title and answers as a description. You can add several FAQs that you wish to display on the website.
Step 3 :
Now, include Bootstrap assets (Js and CSS) to your WordPress website. WordPress has its own way of adding JS and CSS to the application.
Step 4:
Write the following code inside the ‘function.php’ file to include Bootstrap assets.
add_action('wp_enqueue_scripts', 'include_js_css');
function include_js_css() {
// Avoid loading in admin area
if (is_admin()) {
return;
}
// Enqueue Bootstrap CSS
wp_enqueue_style(
'bootstrap-style',
'https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css',
array(),
'5.0.1',
'all'
);
// Enqueue Bootstrap JS (depends on jQuery)
wp_enqueue_script(
'bootstrap-script',
'https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js',
array('jquery'),
'5.0.1',
true
);
}
Here, the CDN path is used to include Bootstrap assets. These files can be stored in your theme directory and paths can be adjusted.
Display the FAQ Section
Now, we are ready to display the frequently asked questions on the front-end of WordPress. It can be placed anywhere on the website by the user. You can customize it in your own way. You can make a separate section for it or you can place it inside a sub section.
The following code will put Bootstrap accordion containing your FAQs content.
<?php
$args = array(
'post_type' => 'faq',
'post_status' => 'publish',
'posts_per_page' => -1,
'order' => 'ASC',
);
$faq_posts = new WP_Query($args);
?>
<?php if ($faq_posts->have_posts()) : ?>
<div class="accordion" id="accordionExample">
<?php $i = 1; ?>
<?php while ($faq_posts->have_posts()) : $faq_posts->the_post(); ?>
<div class="accordion-item">
<h2 class="accordion-header" id="heading<?php echo esc_attr($i); ?>">
<button class="accordion-button <?php echo ($i > 1) ? 'collapsed' : ''; ?>"
type="button"
data-bs-toggle="collapse"
data-bs-target="#collapse<?php echo esc_attr($i); ?>"
aria-expanded="<?php echo ($i === 1) ? 'true' : 'false'; ?>"
aria-controls="collapse<?php echo esc_attr($i); ?>">
<?php echo esc_html(get_the_title()); ?>
</button>
</h2>
<div id="collapse<?php echo esc_attr($i); ?>"
class="accordion-collapse collapse <?php echo ($i === 1) ? 'show' : ''; ?>"
aria-labelledby="heading<?php echo esc_attr($i); ?>"
data-bs-parent="#accordionExample">
<div class="accordion-body">
<?php the_content(); ?>
</div>
</div>
</div>
<?php $i++; ?>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php wp_reset_postdata(); ?>
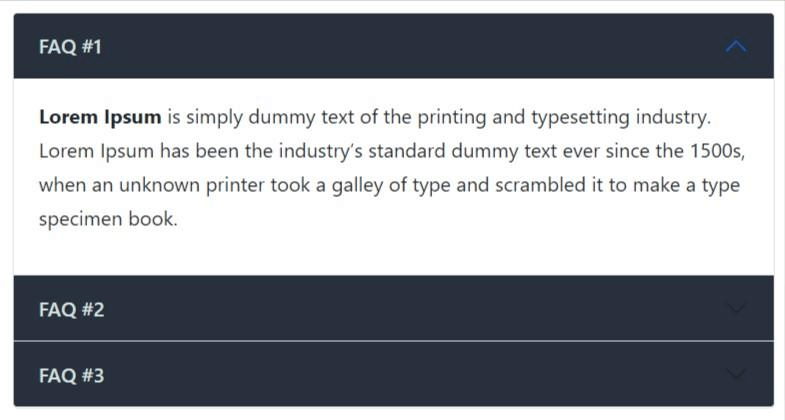
Try it on your website. It will look like the screenshot below.

I hope this article will make you understand how to create a FAQs section.